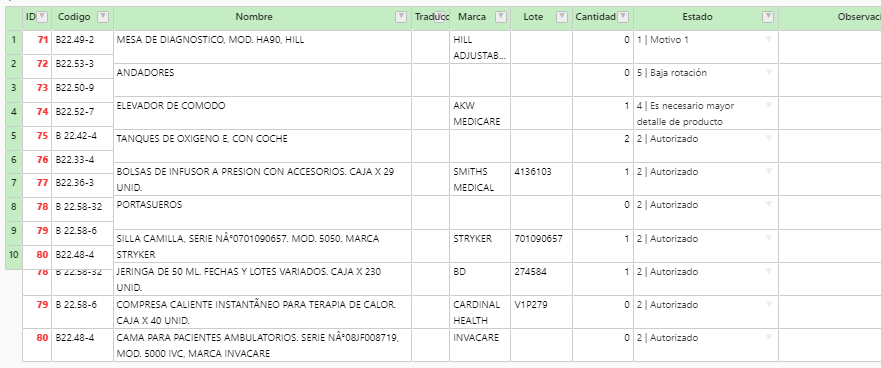
Specially when I set the “fixedColumnsLeft”, then all the left columns have smaller height than the rest of the columns of the table, generating confusion.
My code:
const data = parm;
var conten = document.getElementById(‘gridBodyTableExcel’);
HoT = new Handsontable(conten, {
data,
height: “90vh”,
colWidths: [40, 80, 390, 50, 80, 80, 80, 190, 250, 50, 50, 50, 50, 50, 50, 50, 50, 50],
colHeaders: [
'ID',
'Codigo',
'Nombre',
'Traduccion',
'Marca',
'Lote',
'Cantidad',
'Estado',
'Observacion',
'FechaVencimiento',
'UOM',
'Cantidad UOM',
'Unidad UOM',
'Unidad per UOM',
'Peso',
'Cubico',
'Valor',
'Origen',
'Grupo'
],
columns: [
{ data: 'IdDocumentoDetalle', readOnly: true, type: "numeric" },
{ data: 'Codigo', readOnly: true, type: "text" },
{ data: 'Nombre', readOnly: true, type: "text" },
{ data: 'NombreTraduccion', readOnly: true, type: "text" },
{ data: 'Marca', readOnly: true, type: "text" },
{ data: 'Lote', readOnly: true, type: "text" },
{ data: 'Cantidad', readOnly: true, type: "numeric" },
{
data: 'DesMotivoRestriccion',
type: 'autocomplete',
source: listaTmpMotivo,
allowInvalid: false,
strict: true,
options: {
items: 20 //`options` overrides `defaults` defined in bootstrap typeahead
}
},
{ data: 'ObservacionEstado', readOnly: false, type: "text" },
{
data: 'FechaVencimiento_string',
type: "date",
dateFormat: "DD/MM/YYYY",
allowInvalid: false
},
{ data: 'UOM', readOnly: true, type: "text" },
{ data: 'UnitQuantity', readOnly: true, type: "text" },
{ data: 'UnitUOM', readOnly: true, type: "text" },
{ data: 'UnitPerUOM', readOnly: true, type: "text" },
{ data: 'Peso', readOnly: true, type: "text" },
{ data: 'CubeM', readOnly: true, type: "text" },
{ data: 'Valor', readOnly: true, type: "text" },
{ data: 'Origen', readOnly: true, type: "text" },
{ data: 'Grupo', readOnly: true, type: "text" }
],
afterChange: function (change, source) {
if (source === 'loadData') {
return; //don't save this change
}
},
dropdownMenu: true,
contextMenu: true,
multiColumnSorting: true,
filters: true,
//afterGetColHeader: alignHeaders,
//afterOnCellMouseDown: changeCheckboxCell,
//beforeRenderer: addClassesToRows,
outsideClickDeselects: false,
rowHeaders: true,
autoRowSize: true,
manualColumnResize: true,
renderAllRows: true,
rowHeaderWidth: 22,
fixedColumnsLeft: 2,
colHeaderHeight: 120,
manualRowMove: true,
licenseKey: "non-commercial-and-evaluation"
});
var col = HoT.countRows();
HoT.render();