I have several problems with using handsontable/vue.
- I naturally assumed if I send tableData as a computed property into HotTable, that it will rerender the table with new data, whenever source data changes… However it happens that when tableData is changed, old data is still shown.
How to make sure that table always shows latest data?
<HotTable
:data="tableData"
:settings="hotTableSettings"
class="hot-table-custom"
ref="hotTableRef"
>
<HotColumn
v-for="header of hotColumnHeaders"
:key="header"
:title="header"
:data="header"
class="hot-table-column-custom"
></HotColumn>
</HotTable>
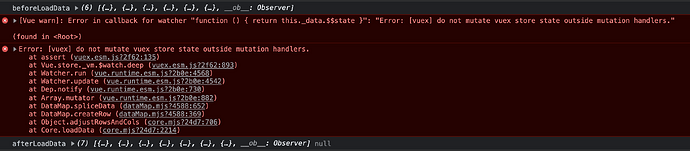
- I have problem when mounting HotTable vue complains that vuex should not be mutated outside of mutation handlers. I’m pretty sure in my code I do not do that, so I figured that HotTable does some two way binding and actually writing directly.
How to go around this problem? Problem seems to be in core.loadData.
vue.runtime.esm.js?2b0e:1888 Error: [vuex] do not mutate vuex store state outside mutation handlers.
at assert (vuex.esm.js?2f62:135)
at Vue.store._vm.$watch.deep (vuex.esm.js?2f62:893)
at Watcher.run (vue.runtime.esm.js?2b0e:4568)
at Watcher.update (vue.runtime.esm.js?2b0e:4542)
at Dep.notify (vue.runtime.esm.js?2b0e:730)
at Array.mutator (vue.runtime.esm.js?2b0e:882)
at DataMap.spliceData (dataMap.mjs?4588:652)
at DataMap.createRow (dataMap.mjs?4588:369)
at Object.adjustRowsAndCols (core.mjs?24d7:706)
at Core.loadData (core.mjs?24d7:2214)
Thanks in advance.