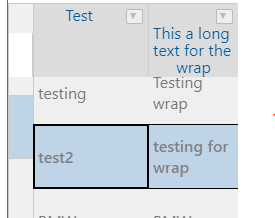
I read in the forum that we can use white-space: normal !important; to wrap the headers column text. But it does seem to break the rows, is there any properties on the grid that can help with this issue rather than updating the css?
In the above image you can see that the row selection is causing issues.
Hi @asebastian,
I created a simple demo with a multi-line header: https://jsfiddle.net/handsoncode/8w9xj1dc/.
Column headers seem not to cause any misalignments.
However, there is another bug related to the dropdown menu. We already added to our issue board: https://github.com/handsontable/handsontable/issues/5782.
Thank you for the suggestion, I had a defined columnHeaderHeight for table that was causing the misalignment. removed that and it does seem to work now.
1 Like