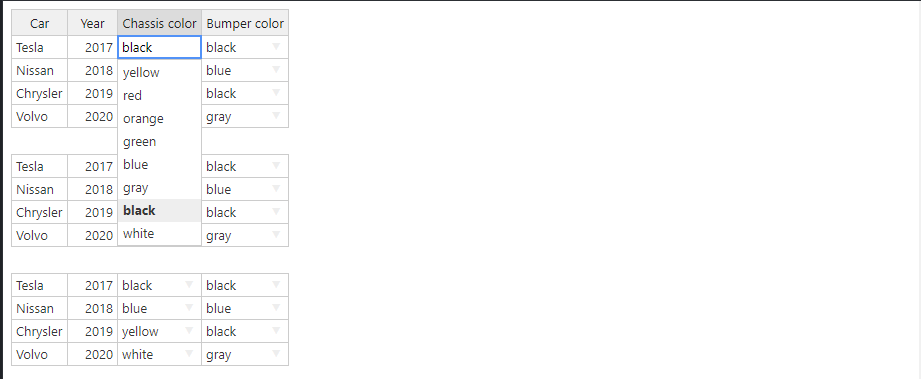
Here’s the demo dropdown becomes scrollable if we add height: ‘auto’, I don’t want it to be scrollable
If removed it works fine.
Are you trying to restrict how many rows you want to view inside the dropdown to 3 and use scroll to keep going?
No, I have three handson table one below the other, if i don’t set height to auto tables are taking extra height and if i remove that propperty then i’m facing this issue.
I want tables not to take extra height + show entire dropdown list like a select tag
yes can you share me this demo please
Hey, I used your own Fiddle demo, just remove height: auto from every handsontable definition.
import Handsontable from 'handsontable';
import 'handsontable/dist/handsontable.full.min.css';
const container = document.querySelector('#example1');
const hot1 = new Handsontable(container, {
data: [
['Tesla', 2017, 'black', 'black'],
['Nissan', 2018, 'blue', 'blue'],
['Chrysler', 2019, 'yellow', 'black'],
['Volvo', 2020, 'white', 'gray']
],
colHeaders: ['Car', 'Year', 'Chassis color', 'Bumper color'],
columns: [
{},
{ type: 'numeric' },
{
type: 'dropdown',
source: ['yellow', 'red', 'orange', 'green', 'blue', 'gray', 'black', 'white']
},
{
type: 'dropdown',
source: ['yellow', 'red', 'orange', 'green', 'blue', 'gray', 'black', 'white']
}
],
licenseKey: 'non-commercial-and-evaluation'
});
const hot2 = new Handsontable(container, {
data: [
['Tesla', 2017, 'black', 'black'],
['Nissan', 2018, 'blue', 'blue'],
['Chrysler', 2019, 'yellow', 'black'],
['Volvo', 2020, 'white', 'gray']
],
colHeaders: ['Car', 'Year', 'Chassis color', 'Bumper color'],
columns: [
{},
{ type: 'numeric' },
{
type: 'dropdown',
source: ['yellow', 'red', 'orange', 'green', 'blue', 'gray', 'black', 'white']
},
{
type: 'dropdown',
source: ['yellow', 'red', 'orange', 'green', 'blue', 'gray', 'black', 'white']
}
],
licenseKey: 'non-commercial-and-evaluation'
});
const hot3 = new Handsontable(container, {
data: [
['Tesla', 2017, 'black', 'black'],
['Nissan', 2018, 'blue', 'blue'],
['Chrysler', 2019, 'yellow', 'black'],
['Volvo', 2020, 'white', 'gray']
],
colHeaders: ['Car', 'Year', 'Chassis color', 'Bumper color'],
columns: [
{},
{ type: 'numeric' },
{
type: 'dropdown',
source: ['yellow', 'red', 'orange', 'green', 'blue', 'gray', 'black', 'white']
},
{
type: 'dropdown',
source: ['yellow', 'red', 'orange', 'green', 'blue', 'gray', 'black', 'white']
}
],
licenseKey: 'non-commercial-and-evaluation'
});
There you go, I have just copy pasted the same table. feel free to edit it as your requirements.
I have different column headers for the tables, how do i work around that?
I figured out, when i try to display tables in boostsrap model it takes excess height
@param556 here’s the exact issue i’m facing
https://jsfiddle.net/2eskbphg/15/
open model where tables are taking excess height
Hi @md227ahad
I believe this is also your issue report? https://github.com/handsontable/handsontable/issues/10192
As @param556 mentioned removing height parameter that is set up to auto (or setting it up to fixed value) will solve the problem. Does that solution works for you?
Hi @md227ahad can we close the thread or there’s anything else you’d like to discuss?