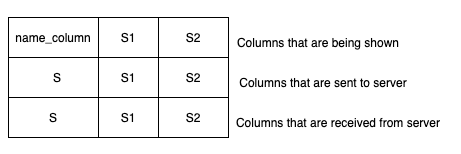
I have a function that takes data from the api, but the left part of the table should be mine, and the right part is taken from the api.I need to save all the values of the ‘name_column’ field, but I can’t do it, because this field is not in the response.
To be honest I do not understand why the name_column is not put to be tracked with all of the rest of the data in the beginning.
name_column does not change dynamically since this is the name of the fields for the user, it is always the same, I would use rowhaders, but aesthetically it looks bad, and a lot of data needs to be transferred to the array
I would really want to help. But we have only a single example on how to load data and save it here https://handsontable.com/docs/saving-data/#saving-changes-using-a-callback but I guess that you already saw it.
Generally, adding a new key to an object that is used as a dataset for Handsontable can be done by updating the source and using loadData but this is what you are already doing in your demo. Maybe there are some other settings (not mentioned in the demo) that block the data change. Do you use columns?
Alehsandra, I’m glad that you answer me, it’s hard for me to express a thought in a foreign language.
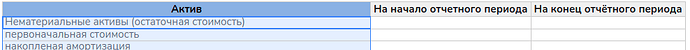
The problem is that the data highlighted in the picture is stored in the handsontable, and the right part should come from the api.

I looked at the example you gave, and it stores a clear JSON structure on the server completely, and not partially as in my example, I do not know what to do, it will be easy to write data to Rowheader, but it does not look nice, since it centers the data.
Thank you for the additional details. I have two more questions. Maybe some of them would be clear if I (in that case) would understand the text in the columns in your screenshot 
That is the purpose of the left column
- Should it appear with some particular data after you get other columns from the server (some data dependencies are set)
- Should the column appear empty and you fill it with your data
What should happen when you exit the page
- Should your column be sent to the server
- Should only the data from other columns be sent to the server
- Nothing is sent back
No, this column is always one column, it should not change when receiving data from the server.The whole question boils down to saving the first column (which is in the handsontable settings when declaring an object) when updating other columns from the api response (where the other two columns are stored, and there is no first one, which I just need)
Could I ask you @artem1278495 to provide the full initialization + settings object of the Handsontable? I have some ideas but I would need to check how do you define Handsontable as an instance and what are the settings (of course you can send me dummy data - I’m sure it is confidential)
https://jsfiddle.net/artem_pogor/ybnjhw8r/4/
no, there is nothing confidential, I use your plugin as a training, since perhaps your plugin will be useful in the future for buying on the enterprise
Thank you for sharing the code @artem1278495
I will review it and get back to you tomorrow.