I am getting this issue and column header is not hiding and also some overlapping
I haven’t seen a similar issue before.
Can you check if the size of the Handsontable container is smaller than the size of the parent element? Also, what are the overflow settings for both of those containers?
The parent element fits correctly , While I am using the hidecolumn option , The column gets hide but column header is not hiding
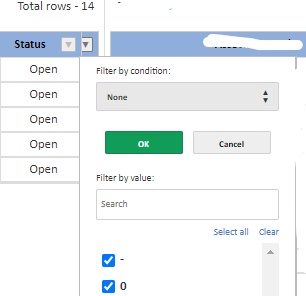
Also the filter shows some other column data, why do the vertical scroll bar contains filtering ? Could you help me in this
I found when the data fits in the given height the filter is not showing , If the data height exceeds and when the vertical scroll enables, the filter is visible
Please check
- if the correct dataset is returned by
getData()method (or with the extra column) - what is returned by
instance.getSettings().colHeaders - if you
nestedHeadersare correct (if applied) - Is the data reference correctly defined via
columnssettings (if applied)
- if the correct dataset is returned by
getData()method (or with the extra column) - Yes It have extra column , I will hide it based on some condition - what is returned by
instance.getSettings().colHeaders- It is returning 6 columns
Is there any possibiliy I can hide column headers
OK, so the additional column is added via dataset, as I understand.
You can remove it via alter method once the table is loaded. That would be the easiest way.
However, if it gets back from the database and may appear unexpectedly afterward, you can use the hiddenColumns plugin to hide it from the table.