HI,
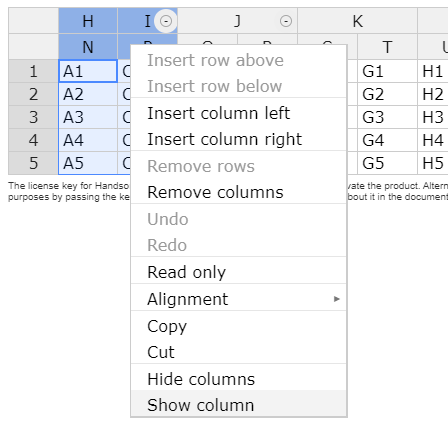
I have created the table using collapsible parent header. I am trying to hide child column using hide context menu. Hide is working fine but I am not getting option to show the hidden column again.
Please check the below link for code base.
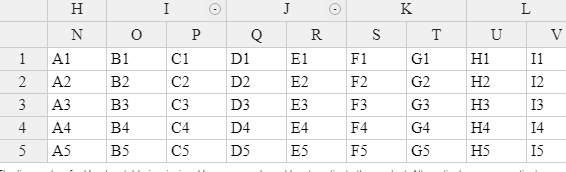
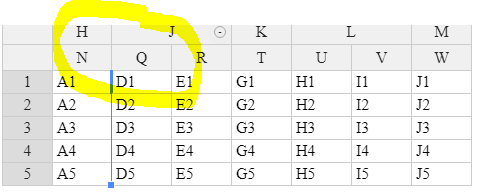
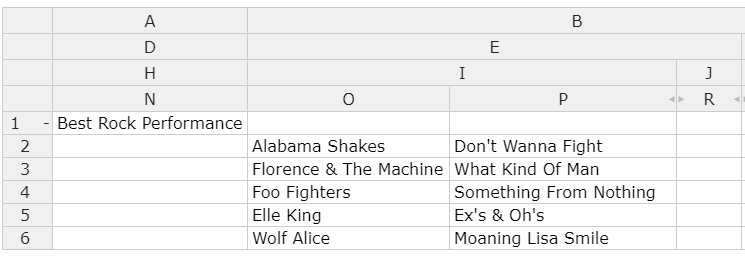
Just hide the column column O and P …then you will not get any indicator (<>).
Please help me to solve this issue.
Hey @fayejitendra
You need to select both neighboring columns to show one between them
Hi,
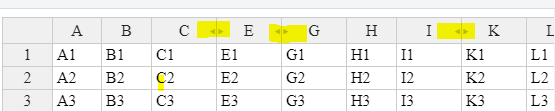
After hiding the column how end user will now …which column is hidden, there should be some indicator(<>) to indicate that like it is present in below screen shot.
Please help me on this.
To get the arrows telling that some columns are hidden you can replace
hiddenColumns: true
to
hiddenColumns: {
columns: [3, 5, 9],
indicators: true
}
Hi,
Actually In my table I have nested rows and nested columns. If I am adding nested rows then it is not working. Please check the below code base.
https://jsfiddle.net/k0txrobs/
Thanks
Hiding also works with nestedRows and nestedHeaders Handsontable example - JSFiddle - Code Playground
Hi , Thanks for the replky…could you please let me know …what is the bug in my code it is not working for me…
@fayejitendra
two missing elements https://jsfiddle.net/rc8bLztm/
-
Hidden columns were not defined
hiddenColumns: {
columns: [1], //missing
-
You were missing colHeaders
Yes, I realized that and later I have included. It is working fine. Thanks for your support.
Thank you update. I’m glad that it works well now.