Hi again :]
I am trying to get the hidden rows plugin to work in React to collapse / expand rows using a button in the table. I wasn’t able to get the hiddenRows table prop to work in the table settings like <HotTable hiddenRows={{rows: [3, 4, 5]}} /> (even though it worked in jsfiddle) so I was trying to experiment with hiding / showing rows with calling the hideRow and showRow plugin functions like shown here (https://handsontable.com/docs/7.3.0/demo-hiding-rows.html#examples <- go to ‘api examples’), but it doesn’t seem to work like described in the docs. Any ideas what I’m doing wrong?
https://jsfiddle.net/7w52mkgd/1/
Thanks for looking,
Marc
Hello Marc!
You have to enable the plugin first hiddenRows={true} and then remember to cal render() after using plugin API.
Kind regards
Wojciech
Hi Wojciech,
Any idea what I’m doing wrong here? tried enabling the plugin and calling this.forceRender() after the plugin call to hide the row
https://jsfiddle.net/w8chzn7f/
Best,
Marc
Hey Marc,
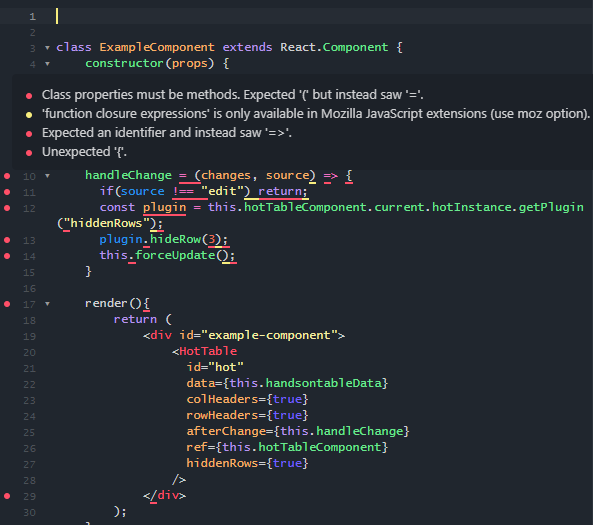
there are multiple red dots that insidate where the issues are
If you hover over them you get some hints.
Looks like valid ES6 React to me but I’m not sure if I set up the fiddle correctly. On another note, I didn’t realize that this plugin was a pro feature. I will update with the css solution of hiding the tr using display: hidden once I get it working
@eastmanmarcusc
I can recommend codepen https://codepen.io/anon/pen/QgQmLX?editors=0010 here’s a demo in React that works well.
Hi @aleksandra_budnik,
I was able to hide certain rows using the parent selector on the td in the renderer to access the tr that needs to be hidden, and applied display:none to the tr. My problem now is that I need to put a button in the table with an onclick event to alter the state, but I’m not sure how to do that at the moment. Was not able to get a codepen working atm will try next week
Hey @aleksandra_budnik,
I got this kind of working: https://codepen.io/slothdude893/pen/yLyRopy?editors=1111
I am stuck on the part where I make the button call a function where I can change the hiddenRows variable. Is this possible?
Thanks,
Marc
Have you considered using afterOnCellMouseDown hook with the event.target being the button? The getSelected() method will help you to get cell coordinates.
This is a good technique and works to get the button directly. My problem now is that the renderer is not able to read state or class attributes (anything with this.) so I am not sure how to have the renderer read the list of hidden rows. I am not able to bind this to the renderer because the regular function’s this is needed for calling the Handsontable.renderers.HtmlRenderer.apply(this, arguments);
https://codepen.io/slothdude893/pen/yLyRopy?editors=1111
Any ideas what I can try to have the renderer be able to read some class attribute or state that changes?
Thanks for sharing details. Unfortunately, this case exceeds my capability to help. If you're interested I can share your request with our developers regarding our commercial extended support services. Or, if you already have this kind of support please share a license ID on support@handsontable.com and link this issue.
Hi @aleksandra_budnik,
Thank you so much for your help getting this far. We still use version 6.2.0 to avoid having a license. Does this mean we are not able to get extended support?
I will update here if I find a way to apply a classname to the trs outside of the renderer. Could be difficult given that we are using frozen cols
You can purchase additional hours of support. You do not need to extend the support plan. Please share your company details with me on support@handsontable.com and I will ask our Sales Team to propose something.
I will update here if I find a way to apply a classname to the tr s outside of the renderer.
Thank you.