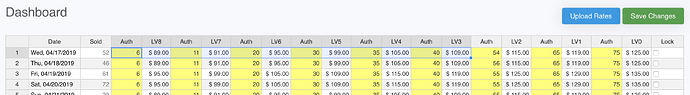
I have a table with a column called ‘Sold’. Based on the value of ‘sold’, I need to highlight the cells in that row if the ‘Auth’ value is less than the ‘Sold’ value. In the screenshot, since ‘sold’ is 52, the next 12 cells would need to be highlighted.
I have tried using cellProperties but I was unsuccessful.
Good day @nirmalmulji
What is an exact order of those operations? You want to select a single cell (or add custom styling) once the cell in column ‘Sold’ has changed its value? What do you do when ‘Auth’ is more than ‘Sold’?
Hi,
For each row, I want to add a custom styling to cells that are less than the value of “sold”.
If the ‘auth’ value is less than the value of sold, I want to make the cell red, and the corresponding LV value would be red as well.
I selected the cells in the screenshot as an example of what would be rendered as red in that row.
If the ‘auth’ value is greater than ‘sold’, I don’t want to do anything to the cell
Actually, if you do not want to change the cell you still need to erase the classes that have been added.
Each time the value changes you need to check a condition of getDataAtCell in the afterChange hook. Once it follows the condition you attach/detach a class via setCellMeta method.
I was able to get the indented result, but not using an afterChange hook. Is this necessary and will it improve performance? The performance of my table is not very good in my live site, which has 365 rows.
This is what I am doing currently… The only difference is that json data is passed in dynamically instead of manually
Hey @nirmalmulji
I would replace the
redRenderer = function(instance, td, row, col, prop, value, cellProperties) {
Handsontable.renderers.NumericRenderer.apply(this, arguments);
td.style.backgroundColor = '#ff6559';
};
with the line in the cells method that you already use. Using a renderer to attach a new background color can cause performance issues.
When it comes to updateRows method, maybe it would be more beneficial for you to count the calculations on the server side and just pass the new data via loadData method.
How do you dynamically make the cell red without using a renderer? Can you use a CSS cellProperty inside hot.setCellMeta?
Also, would using an afterChange hook for my updateRows method provide any benefit?
Thanks
you should use classes instead. using .style. can be overwritten by the table calculations.
would using an afterChange hook for my updateRows method provide any benefit?
now it’s called only once when you load the table. If you’d like to run this script each time data changes (rerenders) you need to pass it via hook.
I guess i’m having a hard time understanding how I would implement classes for my red renderer since I highlight the cell red based on a calculation
sorry for misleading you, the renderer is completely fine if you check a value.But cells should work faster.
Cells method parameters are
row, col, prop, value
so you can use them to get a value like this
hot.getDataAtCell(row, col)