I have 37 columns in my table. When I scroll horizontally, suddenly the table breaks at some point.
I have tried autoRowSize: true. But, when I have large dataset, my table is broken when table loads.
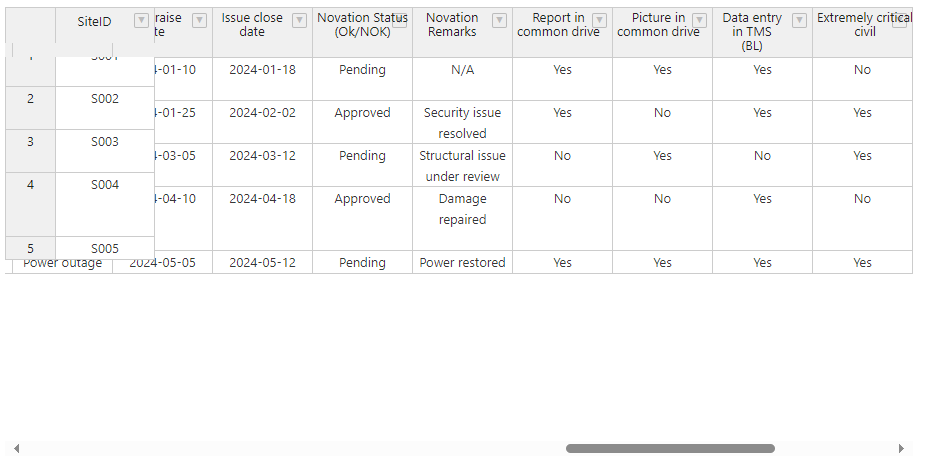
1.When I Scroll horizontally:
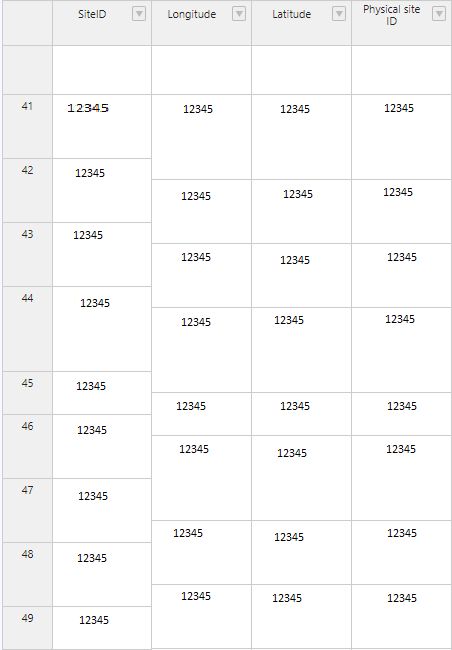
- When I apply autoRowSize: true:
You can get demo in js fiddle:
Edit fiddle - JSFiddle - Code Playground
Hi @sajjadraihan217
This issue is caused by the fact that by default only rows and columns visible in the viewport are being rendered. This is done to improve the performance in larger tables. However, you can render all rows/columns so the proper dimensions will be calculated at the initialization. In your case is it’s important, as you have two line column headers names. You can use renderAllColumns option to fix this: https://jsfiddle.net/handsoncode/jefz2bx4/
@adrian.szymanski, Thanks for helping
@sajjadraihan217
I’m glad that it helped. I will close this topic now.