Hi team,
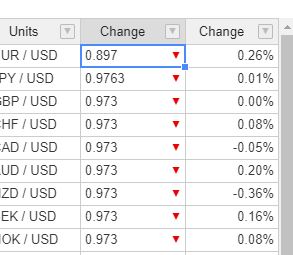
I would like to know how should I add an Icon(caret up/down) in a cell of handsontable along with a number.
*I have even given the css for the caret sign for your reference : *
.arrow-up-green {
right: 0;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 10px solid #090
}
Hi @indiadivyansh
here’s an example that you can use to test the code https://jsfiddle.net/o8a5evhL/
It uses a custom renderer to attach the new element to all the values in the first column.
Hi @aleksandra_budnik
Thanks for helping me out on this.
You’re welcome. As the case seems to be solved I will close this topic but if you’d like to continue feel free to send me an email support@handsontable.com