my appended list from user [[‘Folder1’, ‘2’], [‘Folder2’, ‘1’], [‘Folder3’, ‘3’]]
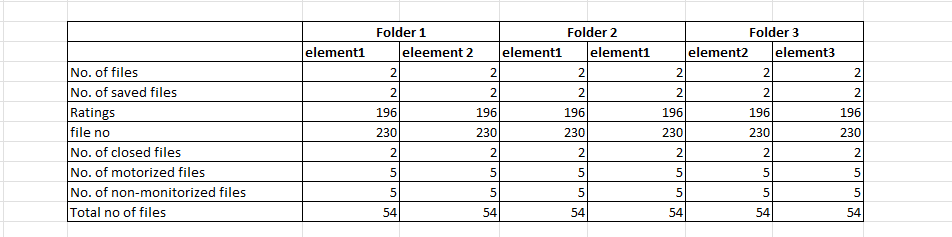
This is my expected output :
Likewiser under folder1 => 2 elements needs to be created, under folder2 => 1 elements needs to be created and under folder3 => 3 elements needs to be created
it should be based on the input values from the list…
can you give me some reference to do this
Hi @rameshpandiram
And how do you keep data for those Folders?
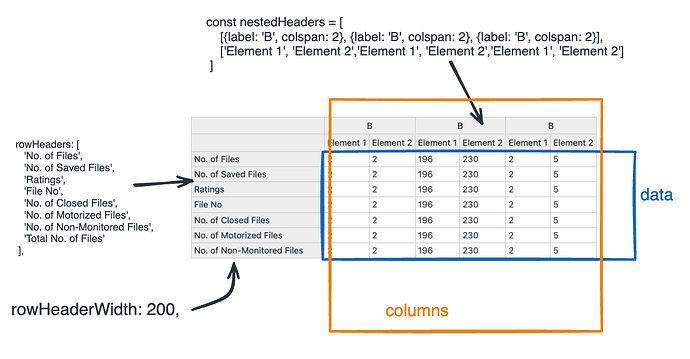
Let me give you something to start with Handsontable example - JSFiddle - Code Playground
This is the current structure of the table.
We have set custom row headers with a className that aligns the titles to left and a parameter that changes the width of those headers to 200 pixels.
We set up custom nestedHeaders with 2-levels.
Data is filled from an array of objects with corresponding columns settings.
Please tell me if that is close to what you would like to achieve?
I haven’t asked like this anway Thanks for your kind reply I solved it… That is from user input which is collected in list that need to genrate a new column based on the given input respectively
Do you need any further help or should we close this thread?