Although I have applied background color for a row by using setCellMeta() method , but i want that background color should stay after refreshing the page .
Please help
Thanks In Advance.
How do you save and retrieve the cell meta to/from your server?
I am using afterChange event to set backgroundColor of a row and using basically nodejs server.
This is my code :
for (var i = 0; i < this.hotRegisterer.getInstance(‘hot2’).countCols(); i++) {
this.hotRegisterer.getInstance('hot2').setCellMeta(row, i, 'className', 'colorized');
}
this.hotRegisterer.getInstance('hot2').render()Hello @aleksandra_budnik , kindly revert. I’m stucked
Thanks
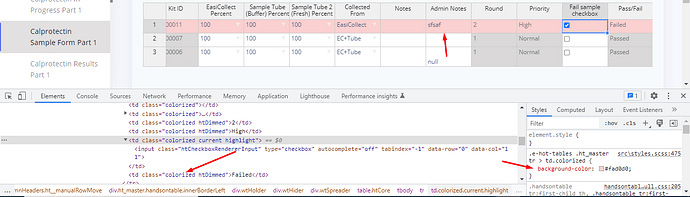
At the first glance, it looks OK. You use the official method to set up the className and run the render() method to repaint the view.
Do you get any console errors or do you see the colorized being added to the elements in the DOM?
OK, great. So this is on the front end. Now, please let me know how you save that value. It would also be helpful if you could tell us what condition has to be met to attach that className (checking the checkbox, adding a value other than null/empty string in the Admin Notes column).
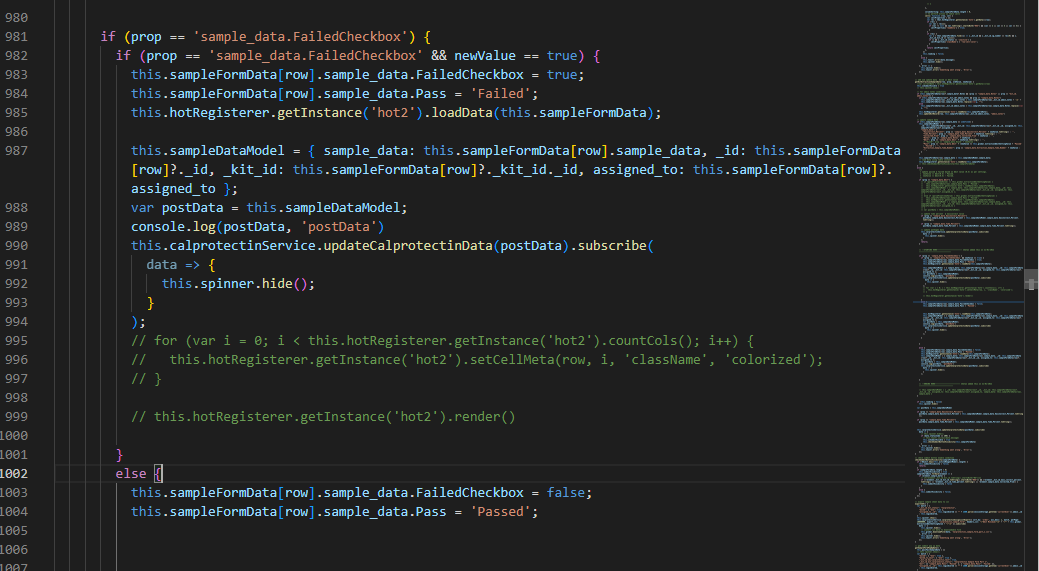
Basically we are saving checkbox value true in the database when it is checked and sample is being Failed and we are also saving “Failed” as a string in the database
this.sampleFormData[row].sample_data.FailedCheckbox = true;
this.sampleFormData[row].sample_data.Pass = ‘Failed’;
and meanwhile i want to save backgroundColor when sample is fail, so that we can get backgroundColor after refreshing the page.
hello @aleksandra_budnik , still waiting for your response.
Hey @jangid.chetan5
Sorry, for the delay. I did not get a notification for your message from 5 days ago, just the one for today.
Within that snippet, I can see that you commented out the part with the setCellMeta(). Why is that? If you would like to get that color back you can call
this.hotRegisterer.getInstance('hot2').getCellMeta(row, i).className
in the loop like for the setCellMeta() or run the getCellsMeta() method once. Demo: https://jsfiddle.net/0w1ovt6y/
Okay , But how can i call getCellMeta() on page reload ? , I am using Angular Framework
Handsontable does not have a hook that will tell you when someone what’s to reload the page. So you need to keep that cell meta on your server each time that it is added.