Hi!
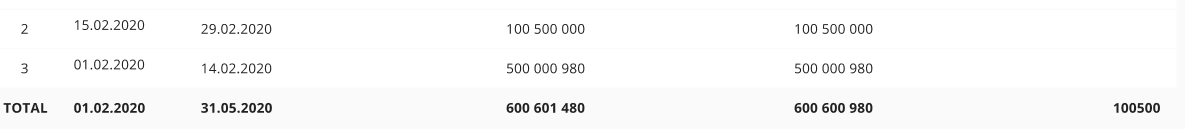
I need to add a row to my table. Something similar to this:
I’ve found an example of how to achieve this: Handsontable example - JSFiddle - Code Playground
The issue is that I dont know how to change first cell’s content to “Total”, since it’s not a part of the new row.
Any easy way to do that?
Hi @ivan.tselobanov
is the ‘Total’ a name of a row header? If so, you can use afterGetRowHeader event of call rowHeaders as a function.
If you’d need a demo, feel free to let me know.
Thanks for the reply. But there’s another problem: Is there any way to add a row with cells formated diffrerent from the initial? As you can see on the example above, second and third columns has value type of date. But I need to render all the cells of the last row as text/numeric, so “alter” method wont do the work here. I know I can set content of columns manually, but what about rows?
You can use cells method to change the cell type. Here’s an example https://jsfiddle.net/L6djer07/
You need to call alter() and update the cells to use a different type for the last row. Please let me know if that meets the goal.