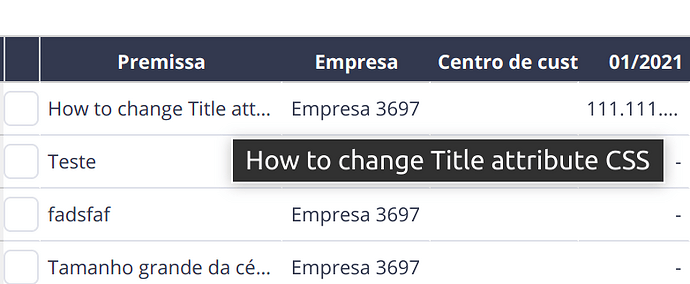
I have the Title attribute in a span, when I hover it displays the title, but I needed to change the title’s css, I’ve tried all ways but it doesn’t work.
I implemented this code and it didn’t work:
:host ::ng-deep #span-tooltip[title]:hover::after{
background-color: red !important;
}
Hi @sidney.silva
Can you please send us a code demo showing your issue?
html:
<ng-template #colName let-value="value" let-td="td" let-row="row">
<span id="span-tooltip"
class="cell-premise-name"
#nameContainer
>
{{ value }}
</span>
{{ formatCell(td, nameContainer, row) }}
</ng-template>
Typescript:
formatCell(td: HTMLTableDataCellElement, span: HTMLSpanElement, row: number) {
if(span.innerHTML.length > 25){
span.setAttribute('title',span.innerHTML);
}
}
CSS:
:host ::ng-deep #span-tooltip[title]:hover::after{
background-color: red !important;
}
Hi @sidney.silva
Generally, this question does not relate to the Handsontable API, more to general rules of HTML/CSS. However, if something works outside Handsontable and wouldn’t work when applied in the table that’s a case for us.
Here https://stackoverflow.com/questions/2011142/how-to-change-the-style-of-the-title-attribute-inside-an-anchor-tag I found a similar topic on StackOverflow for styling title.
Hello @aleksandra_budnik
It’s working outside Handslontable, but when I use it inside handsontable it doesn’t work.
I even used this stackoverflow solution and it didn’t work in handsontable.
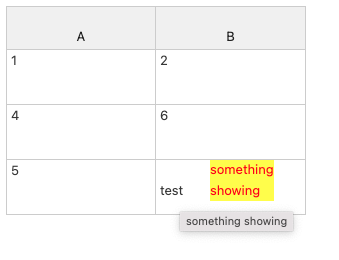
In my case it shows 2 titles, the default way and the new one
One one (yellow) is shown on the hover and default one is shown with a slight delay (as most of the title elements). Demo for tests Handsontable example - JSFiddle - Code Playground
I’m closing this topic as there are no further questions.