I follow the demo instruction (https://handsontable.com/docs/8.3.2/demo-autocomplete.html#strict-ajax) , but it’s not work. Would you please help me to fix this problem?
I use Python Flask as below code. Thanks a lot. ^^
main.py
from flask import Flask, render_template, jsonify, json, request, redirect
app = Flask(__name__)
@app.route('/')
def main():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)
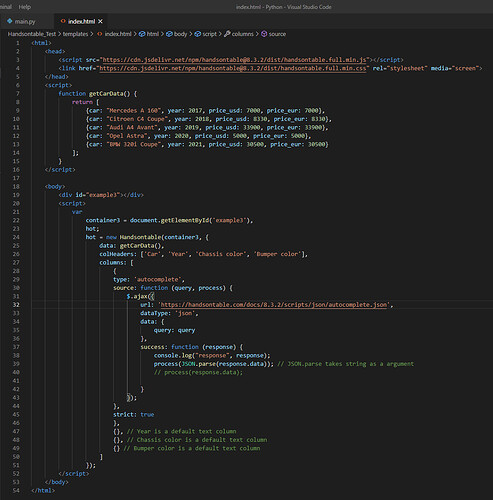
templates/index.html
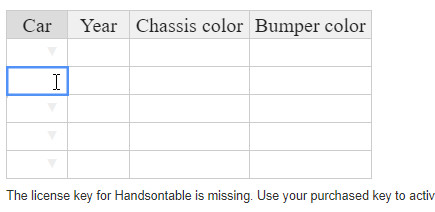
Result as below
Hi @handsontable5
please paste the log the response of the success.
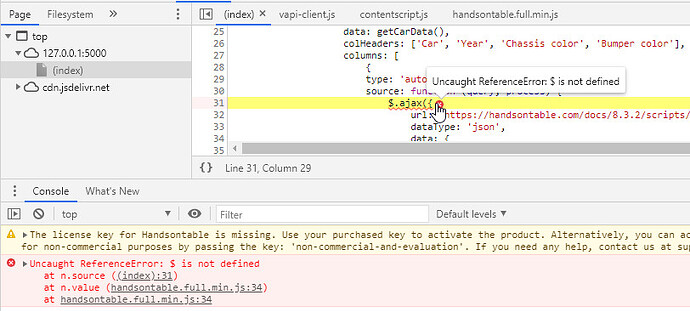
Chrome console
(index):31 Uncaught ReferenceError: $ is not defined
at n.source ((index):31)
at n.value (handsontable.full.min.js:34)
at handsontable.full.min.js:34
It seems $.ajax issue(Uncaught ReferenceError: $ is not defined), but I don’t know how to fix it.
Here is a topic that can help https://stackoverflow.com/questions/8567114/how-to-make-an-ajax-call-without-jquery
You get this error cause the jquery is not loaded. However, the example above gives you an overall idea of what else should be done and what are the next steps. Handsontable in this case only sends the request for the array of values and uses it as a source for the dropdown cell type.