Hi Team,
In Handsontable if one of the column type is handsontable.
How can I have a search and filter option in the dropdown handsontanble.
Please find the below jsfiddle for column type is handsontable
https://jsfiddle.net/api/post/library/pure/
Please find video drive link for more information
https://drive.google.com/file/d/1PJjgsn587K-dEtNcvARqvVj1IdvPKd7Y/view?usp=sharing
Hi @bharath.kumar
As you can see on handsontableEditor - https://github.com/handsontable/handsontable/blob/master/src/editors/handsontableEditor.js#L70 - the options in it is pretty limited.
By default, we don’t have an option to set dropdown or filter.
So, unfortunately, we would have to an almost completely change the handsontableEditor.
But we don’t plan to do it in the near future.
Hi Team,
What we are actually looking forward is to drill down the results further when the cell/column type is of type Handsontable.
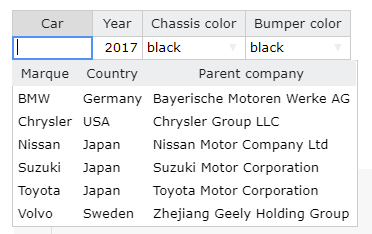
Example Scenario: in the link Handsontable cell type - JavaScript Data Grid | Handsontable we need an ability to drill options further in the Car column by searching.for Marque.
Are there any ways we do some sort of customization and achieve this.
I think it is possible to achieve.
You have to extend handsontableEditor to enable this.
The good starting point to this is a our tutorial of custom editors - https://handsontable.com/docs/7.4.2/tutorial-cell-editor.html
Next, you could peek how it is done in autocompleteEditor which extend handsontableEditor. I mean at least onBeforeKeyDown hook - https://github.com/handsontable/handsontable/blob/master/src/editors/autocompleteEditor.js#L468 - which you needed to programme by yourself.
Nevertheless, it needs a lot of work. So good luck 
Thank you, we will give it a try.
Good luck. Let me know if it worked.
Please feel free to contact me if you have any further questions.
Hi,
Based on your comment I am trying to user onBeforeKeyDown hook in below way
class CustomEditor extends Handsontable.editors.HandsontableEditor {
onBeforeKeyDown(event) {
let values = this.cellProperties.handsontable.data.map((d) =>
d.name.includes(this.TEXTAREA.value)
);
// how to update values to this.cellProperties.handsontable.data
super.onBeforeKeyDown(event);
}
}
how to update values to this.cellProperties.handsontable.data
can you please let me know if I am doing something wrong
Hi @bharath.kumar
As I wrote above this issue needs a lot of works. Change onBeforeKeyDown isn’t enough.
Nevertheless, can you please share your license ID with me on support@handsontable.com?
Thank you in advance.
Custom editor actually worked for us, thank you for suggesting the approach and we even made it searchable.
I’m glad to hear that.
Let me know if you need anything else.