How to extend the width of a column header to fit the headline? Now I have very narrow column and filter button doesn’t work. ![]() .
.
I use “stretchH: ‘all’” but it’s not good enough.
You can set them via colWidths option.
Example:
if you would like your table to have always 100px columns then you should type:
colWidths: 100
if you would like to have each column different in size you should pass the array of widths
colWidths: [100, 50, 300, 50]
When I use this solution and go to last column I get something like this:

Shift column and something weird at the end.
Can you create a demo (for example in the JSFiddle) when I’d be able to reproduce this behavior?
I’d love to but unfortunately the code is generated by the “asp” so I can not move it to JSFiddle
I see.
The first thing that came to mind mind was the styling. Are you using Bootstrap or any other CSS structure that can overwrite the main Handsontable settings?
Yes, I use Bootstrap and other CSS. I’m checking now if those solution have a influence on this.
If you have the AutoColumnSize plugin enabled (AutoColumnSize: true in your HOT settings), then in the AfterInit callback you can call
hot.getPlugin('AutoColumnSize').recalculateAllColumnsWidth();
where hot is the handsontable instance object.
Hope it helps!
It doesn’t change anything. If I apply this solution I get situation like on the first image which I attached.
Hi @pranosz
Have you already had time to check the styling?
No, I didn’t do this yet
Ok, when I delete the bootstrap, columns are stop moving.
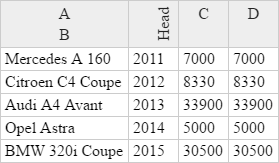
Is it possible to move the text to a new line? Now if the column has a width smaller than the text, text is hidden. Or It is possibility to put text vertical in headers?
Hi @pranosz
You can treat your column headers as a html, like in this example:
code: Handsontable example - JSFiddle - Code Playground
image
Thank you
You’re welcome 
I forgot to mention that you must call hot.render() to see the changes