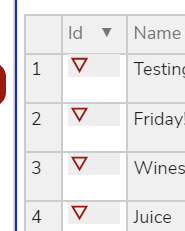
I am using a custom renderer for my “ID” column where I’m displaying an icon which color is changed dynamcially. I want to set the color of the background to a grey, however, it is not filling up the entire cell.
I have tried several things, In the custom renderer, I have set the div like so:
div style={{display:‘flex’,flexDirection:‘column’,flex:‘1’, height:‘100%’, backgroundColor:‘#eee’}}
and tried many other variations, but nothing works.
I have also used the setCell for that cell specyfing a CSS class which changes the background color. This works for columns that are not using a custom renderer, but for custom renderer is always white.
How can I fill in the entire cell with background color of custom rendered column?