I’m having problems trying to add a className to a cell working with custom renderer.
But It’s not working when first page loading, then when I scoll in sheets, it’s appear in custom style.
What can I do?
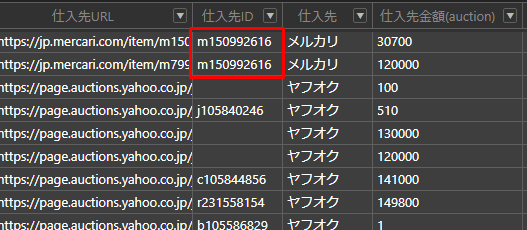
Screen when the page is first loaded with F5.
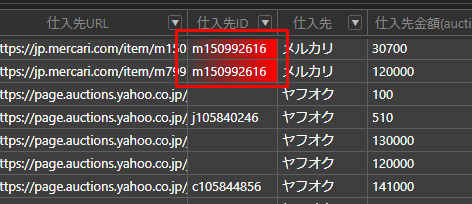
Screen after scrolling on the sheet.
How can I see it with the page loading?
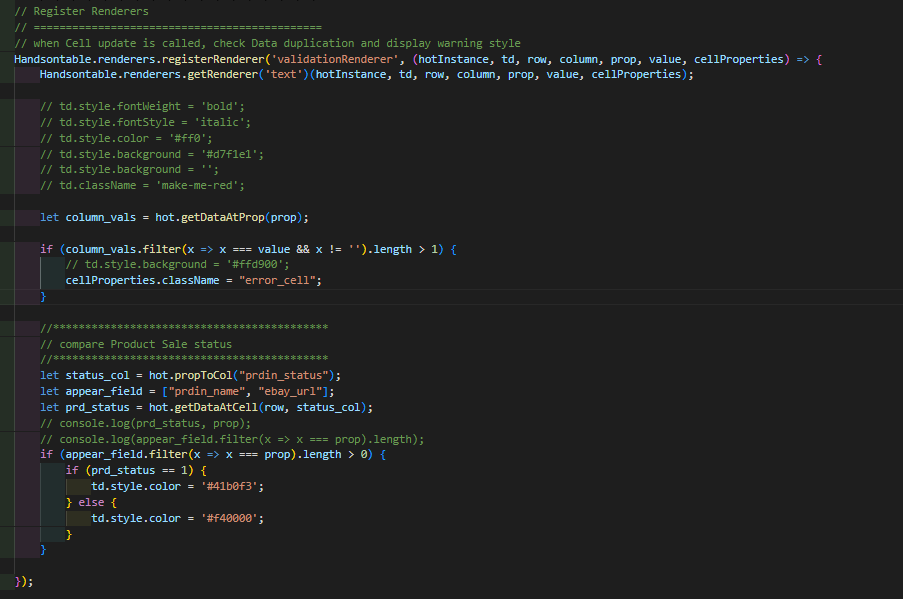
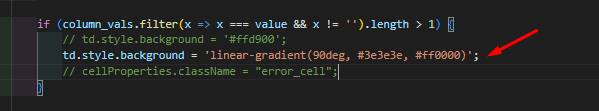
then, The following codes also do not work.
Thank you
Hi @luigifabbri1021
Can you please prepare a code demo showing the issue? Or at least paste your configuration as a code text?
following code is my code.
let hot = new Handsontable(SheetGrid, {
licenseKey: 'non-commercial-and-evaluation',
startRows: 0,
startCols: 22,
manualColumnResize: true,
columns: columnSettings,
});
let columnSettings = [
{ data: 'id', className: 'custom_cell' },
{ data: 'prd_uid' },
{ data: 'prd_mid', renderer: 'validationRenderer' },
{ data: 'prdin_name', renderer: 'validationRenderer' },
{ data: 'prdin_url', renderer: 'validationRenderer' },
{ data: 'prdin_id', renderer: 'validationRenderer' },
];
Handsontable.renderers.registerRenderer('validationRenderer', (hotInstance, td, row, column, prop, value, cellProperties) => {
Handsontable.renderers.getRenderer('text')(hotInstance, td, row, column, prop, value, cellProperties);
let column_vals = hot.getDataAtProp(prop);
if (column_vals.filter(x => x === value && x != '').length > 1) {
cellProperties.className = "error_cell";
}
//style
.error_cell {
background: linear-gradient(90deg, #3e3e3e 35%, #ff3738);
color: #fff;
}
and, I have a test video.
https://drive.google.com/file/d/1L4hDKCWc9M8Nsb6sLrwpQKFZT8CaT1ep/view?usp=sharing
Hi @luigifabbri1021
Thank you. Does this solution solves your problem?
https://jsfiddle.net/aszymanski/1j5smx0k/
Sometimes you have to re-render the table to see all the changes.
Thanks, currently, jsfiddle code have no error.
but, in my test video, custom renderer is acting strangely.
can u check in video, please?
and, I have a test video.
https://drive.google.com/file/d/1L4hDKCWc9M8Nsb6sLrwpQKFZT8CaT1ep/view?usp=sharing
when the page is first loaded with F5, custom renderer function is not working.
However, when scrolling, the style is applied to the cell.
this not appear in jsfiddle.
Hi @luigifabbri1021
Scrolling forces the table to re-render, that’s why your styling appears then. My solution re-render the whole table after the initialization.
Oh, thanks,
I didn’t see the last code…
I fixed my error.
Thanks for your help.