I have issue that when I create HOT, set the data and update HOT settings, table looks corrupted. If I scroll the table horizontally it all gets back to normal. How can I force HOT to recaculate and rerender itself? Data is set correctly.
What I am doing more or less:
- Init HOT with settings containing
minSpareRows: 1,
autoColumnSize: true,
- Set multiple cells values this.hotInstance().setDataAtCell(dataArray); (single call)
- Updates settings this.hotInstance().updateSettings({ minSpareRows: 0 });
- this.hotInstance().render();
I have even tried this.hotInstance().getPlugin(‘AutoColumnSize’).recalculateAllColumnsWidth(); but it does not help
After scrolling horizontally table redraws itself to a “normal” state where everything is alligned, event horizontal scrollbar is gone as everything now fits to screen with auto width columns.
PS editing data or scrolling vertically does not change how table is rendered, only horizontal scroll “fixes” fixes the issue
Hi @sebastian.choina
Are you using preventOverflow option? https://handsontable.com/docs/api/options/#preventoverflow
It might cause such problems. If not, I would need some simplified code demo from you to investigate it further.
It is not an easy task, but I have managed to got it “working”. So the result is a bit different but I think that the cause is the same
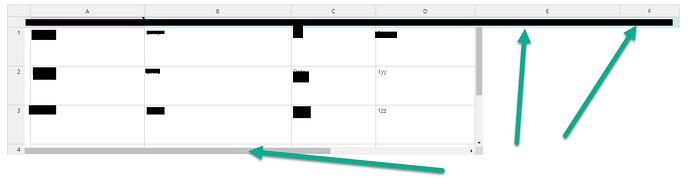
After you scroll horizontally, table is reorganized while I would say it should be exact the same size as initially it was.
I think that colWidths option solves the issue in your demo (it might as well solve it in your main application. If you add that line to your demo:
colWidths: [50, 50, 280, 50, 50, 280, 50]
Everything is rendered correctly all the time.
Let me know if that helps.
@adrian.szymanski this does not help. Data varies thus I need auto width. I am surprised that you have proposed that.
It looks to be a bit more complicated case than we initially thought. We’ll keep investigating this issue and I’ll let you know when we’ll have some update.
Thanks. As a workaround I am forcing a repaint after 200ms to not to block the development (table then blinks obviously), but surely it has to be fix. I will stay tuned.