Hi all, I’m trying to automate a web page that includes a Handsontable, and I need to input text into existing cells.
Since I didn’t write the page, I don’t have a reference handle to the Handsontable object.
I have attempted to set the textContent and .value of various DOM elements, but with no success.
What’s the recommended way to programmatically enter inputs into Handsontable on a webpage (e.g. with Puppeteer)?
Thanks!
Hi @Dima_HandsOn
We can provide support only for official methods available through our API which require the access to the Handsontable instance.
Thanks for the super-quick reply!
Is it possible to use the API via official methods by getting a reference to the Handsontable instance from a DOM container element?
In other words, on the web page there’s a Handsontable DOM container element, and I have access to the Handsontable Function as well. Can I pass that DOM element to the function and start accessing it via the official API?
Thanks!
Hi @Dima_HandsOn
I think it would be easier to see how your current implementation looks like and base on it. Can you please send a code demo showing the issue?
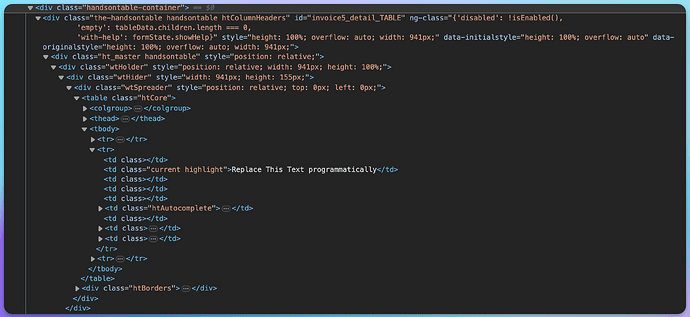
Sure, here’s the Handsontable DOM:
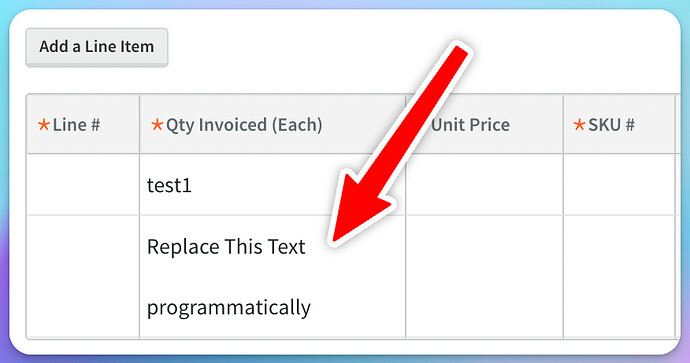
I want to get a reference to the Handsontable API somehow, so that I can edit the content of this cell:
I have access to the Handsontable Function via window:
My question is: how can I pass a DOM element to window.Handsontable() so that I can get a reference and input cell content? Or is there another way to input cell content?
Thanks!
Hi @Dima_HandsOn
It’s not possible to do it this this way. You need to have access to the Handsontable instance and use our internal hooks and methods to achieve it.