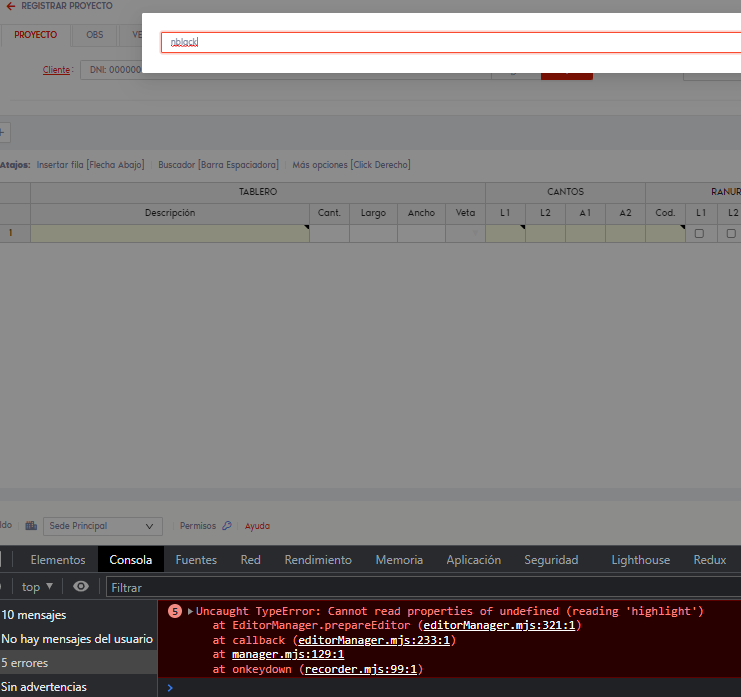
From a handsontable cell, by pressing the space keyboard I open a modal. In the modal I have a browser, but when I write in this one, the function beforeKeyDown of handsontable continues executing and this generates the following error, and it blocks the keys.
How to lose the handsontable context?
Hi @gvargash2
Do you use v12.1+? We had a similar issue that was fixed in v12.1. If you use the latest version please share a demo where I will be able to replicate the bug.
Hi. @aleksandra_budnik
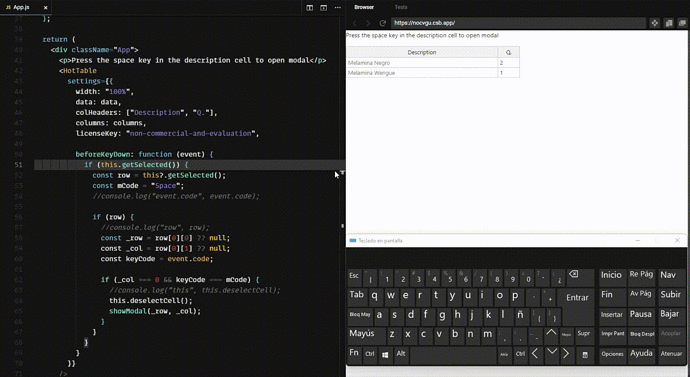
Here is the demo.
- You press the space key in the cell of the Description column, it shows a modal with an input.
- Type something in the input
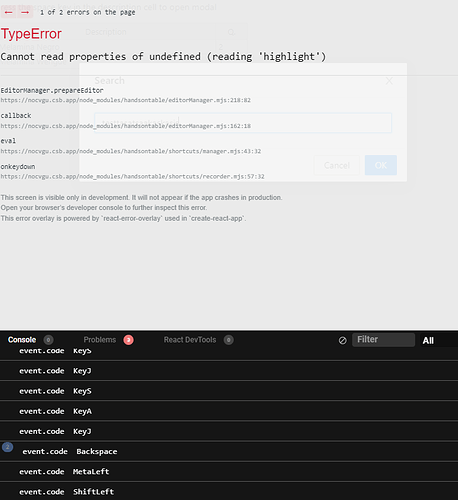
- Delete what you typed. That’s when the error occurs.
Hi @gvargash2
I checked the demo and I see that once the modal is opened the cell selection is removed. So the call of this.deselectCell() cannot be executed - and it throws the error.
this.deselectCell() is executed only once, and I doubt this is the error.
In version 11.x this error does not occur.
12.x is when the error starts.
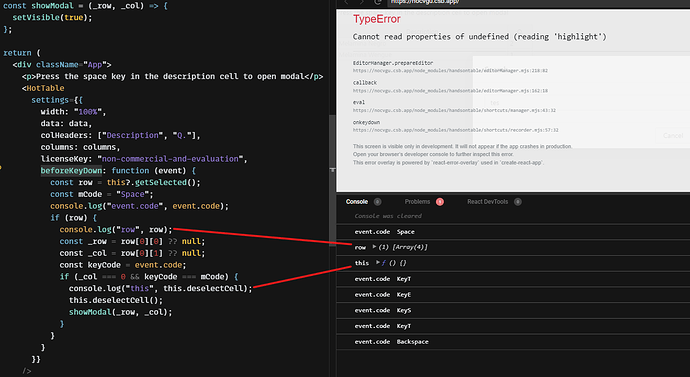
In the console, you can see the frequency of times that the methods/functions are executed inside the beforeKeyDown method.
Maybe we did add some additional tests for the selection that caused this error to appear. However, this error is a positive response from the application cause we cannot deselect something that is not selected. Can I ask why you want to keep that call to the deselectCell()?
Because if I don’t call deselecCell() the focus stays on the table cell and doesn’t pass the focus input from the browser to the modal, even though I force it.
What would be the correct way? you can modify the codesandbox demo that I leave them.
Please check if that works for you
beforeKeyDown: function (event) {
if (this.getSelected()) {
const row = this?.getSelected();
const mCode = "Space";
//console.log("event.code", event.code);
if (row) {
//console.log("row", row);
const _row = row[0][0] ?? null;
const _col = row[0][1] ?? null;
const keyCode = event.code;
if (_col === 0 && keyCode === mCode) {
//console.log("this", this.deselectCell);
this.deselectCell();
showModal(_row, _col);
}
}
}
}
Hi @aleksandra_budnik
I used the code you shared. However, the problem persists. The problem only occurs when deleting what is typed in the modal browser.
Hi @gvargash2
The way how beforeKeyDown hook works was changed with version 12. Before that it worked incorrectly and let perform some operations (like this one) which it shouldn’t and that’s why now it’s throwing an error. You can read more about what has changed here:
Hi @adrian.szymanski
I understand, is there any way to lose the reference to handsontable, so that beforeKeyDown does not continue listening to the keyboard.
I used to do it with deselectCell but now it does not work.
Demo: https://codesandbox.io/s/demo-error-handsontable-nocvgu?file=/src/App.js:1024-1037
Hi @gvargash2
This is a known issue to us. You can find more about the problem with losing focus here:
The one solution provided in that link works, but only if the cells aren’t readOnly.
if (!e.target.closest(".handsontable")) {
e.stopImmediatePropagation();
return; }
Im afraid that until we fix that issue on our side there might not a good option to overcome it.
Hi @gvargash2
the issue is closed as solved (ref: https://github.com/handsontable/handsontable/issues/401)
Could you please check if the issue is still replicable using the latest version of Handsontable?
Hey @gvargash2
I’m closing this issue. If you’d have any questions, please contact us at support@handsontable.com or create a new topic.