Hello,
I’m using VUE and I’ve checkbox column in my handsontable.
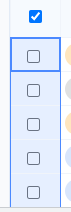
I want to make all these checkboxes selected/deselected by clicking column header checkbox.
Logical part is working like checkboxes values updating with setDataAtCell() function but it’s not reflecting means checkbox still not visually checked.
afterOnCellMouseDown: (event, coords, td, TH) => {
if (coords.col == 0 && coords.row == -1) {
this.headerCheckbox();
}
}
headerCheckbox(event, coords) {
this.editableRowsIndexes = [];
if (!isChecked) {
isChecked = true;
for (let index = 0; index < this.myTracker.length; index++) {
this.hotRef.setDataAtCell(index, 0, true);
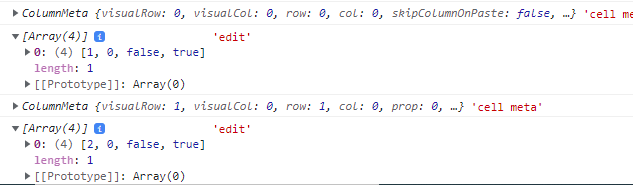
console.log(this.hotRef.getCellMeta(index, 0), 'cell meta')
}
} else {
isChecked = false;
for (let index = 0; index < this.myTracker.length; index++) {
this.hotRef.setDataAtCell(index, 0, false);
}
}
},
I’ve followed this example where it works fine:
https://stackblitz.com/edit/angular-ivy-syddiv?file=src%2Fapp%2Fapp.component.html,src%2Fapp%2Fapp.component.ts,src%2Fapp%2Fapp.module.ts,src%2Fapp%2Fapp.component.css
can anyone let me know what I’m missing here
Thanks