I have a project using Handsontable in Electron. I want to make custom renderer that can make an autocomplete in the next of the cell when on previous cell i write some text. For example when i type “hello” on cell A1, on cell B1 will automatically create autocomplete with data choice “world”.
i’m trying to change the example renderer function from handsontable-skeleton to my logic as above
function helloWorldRenderer(instance, td, row, col, prop, value, cellProperties) {
var changed = false;
…
}
sorry i’m new in electron. Please help me
Hey @arief.prasetyo911
some time ago we wrote a great article about cell dependencies https://handsontable.com/blog/articles/2016/4/expand-your-app-with-cell-dependencies
There is a full list of JSFiddle example that are made to support cell dependencies.
Thank you for the answer @aleksandra_budnik,
i’ll try to make from the example you gave
@aleksandra_budnik the progress is good, thank you for your help  , i use select-dependent cells section as reference,
, i use select-dependent cells section as reference,
but right now i have problem to make autosave for Handsontable. I use jquery ajax to handle this.
autosave function always gives me an error everytime i activate the function
Did you use this tutotrial tobuild the connection with your db?
always gives me an error
what is the error?
https://handsontable.com/docs/7.1.1/tutorial-load-and-save.html
yes, i use the tutorial above but i don’t use DB, i use a file with .json extension to save the data.
is this way possible?
the error is this:
the code is here:
the code
If you just want to get an updated .json file and do not send changes to server maybe this would help https://jsfiddle.net/handsoncode/nfbujawc/
thank you @aleksandra_budnik, i’ll use that as a reference,
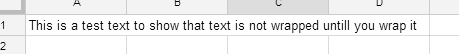
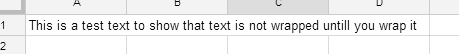
i want ask something about Handsontable features, does Handsontable supported text-overflow?
it looks like this:

not yet. But we have this for the future plans.
 , i use select-dependent cells section as reference,
, i use select-dependent cells section as reference,