Hi, thank you for this library. It has been quite useful for our use case.
I am currently using the react wrapper and passing in hotSettings to configure the table.
I would like to have two row headers, with the first row header having merged various cells together. I have seen that it is possible to add a second row header in this discussion (Handsontable is a JavaScript data grid that looks and feels like a spreadsheet - Available for React, Angular, and Vue) but I am having trouble figuring out how to merge the row headers together.
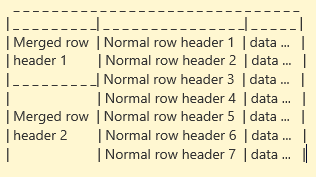
I would want something like this:
Is this possible? What is the best way to achieve this? Thank you!