What is the method to know which columns are filtered and their values?
There is a dedicated hooks for column filtering:
- beforeFilter - Hooks API reference - JavaScript Data Grid | Handsontable
- afterFilter - Hooks API reference - JavaScript Data Grid | Handsontable
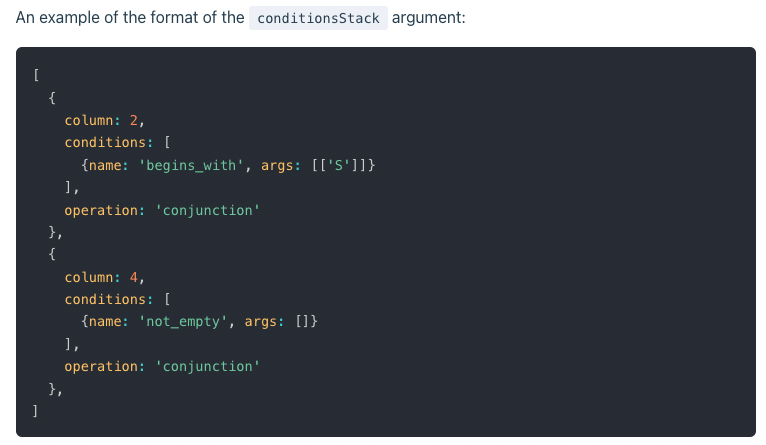
Those hooks give us the condition stack.
And, of course, both of those hooks run on each filtering action, for those done by users and those triggered programmatically.
Thanks for the answer, but in my case, I need to know which columns were filtered and the values selected in the filter when a change is made to a certain cell, more specifically, in the afterChange method. Is there something I can use for this purpose?
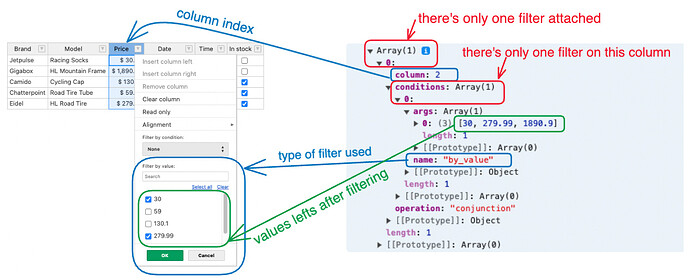
Well, the hook gives you
- values that were left after filtering (now sure though if you means those as the selected values)
- index of the column
- number of filters that are attached in general and per column
Demo Handsontable example - JSFiddle - Code Playground
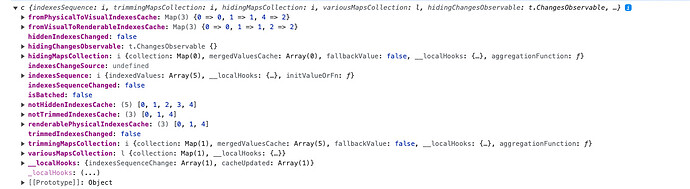
So now, if you’d like to have details about row indexes that were changed you can additionally recall the rowIndexMapper in the afterFilter hook. Updated demo handsontableInstance
If you could share a bit more details about the requirements, I’ll be happy to fill up the gaps. There are different types of conditions for cell types so if you’d like to use anything other than text it’s worth checking the filter list.
Maybe I’m not expressing myself well, but my need is to be able to consume the object that you placed in the print above (which the hooks returns in the afterFilter) within the afterChange method, as I need this information from the filtered columns at the moment a certain value is changed in the cell and not when the column is filtered.
Could you show me an example of how to know the filtered columns within afterChange?
The afterChange as a CRUD-driven hook does run on the filtering action. Here’s a demo https://jsfiddle.net/handsoncode/dpgvqLnt/. As an alternative you could create a function to update the system and make it work with afterChange and afterFilter hooks. But there’s no way to force afterChange to be called to filtering as this operation does not change data.
@aleksandra_budnik, I decided to create an object to save the stack return from afterFilter, so I was able to consume it within afterChange and get the information I needed in this method. Thank you very much for the support.
Thak you for the update. If you’ll need anything more please let me know.