I want to set the background color of the table to the gray and the text color to white. How to do that? I didn’t find anything about this, only much more complicated color/style handling examples.
Handsontable allows you to attach classes or overwrite default classes we something new. However, the easiest way would be to use CSS only, example https://jsfiddle.net/ef7avq29/1/
Ok, and how about the table decoration like header row, indicator column, etc.? How are these elements named? Is there any documentation for this?
We do not have a styling guide yet. Here https://github.com/handsontable/handsontable/issues/8549 is a bit more details about the class names that we expose.
When it comes to column and row headers you use the same logic as in my previous demo just use TH instead of TD https://jsfiddle.net/ckub2tve/2/.
Each case is different and some of the elements are hardcoded (like custom borders) so let me know what else do you need and I’ll do my best to serve some tips.
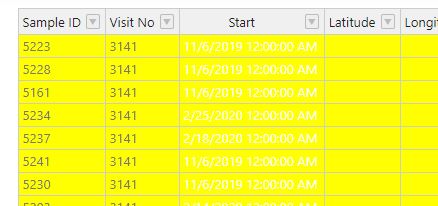
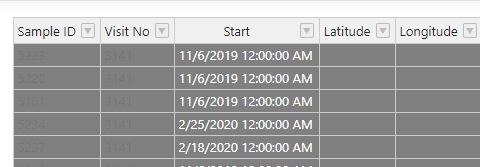
I added the css you suggested and my read only fields (Sample id and Visit No) do not display.
body .handsontable TD {
background: grey;
color: white;
}
must be because of the grey color. I changed background to yellow and they show up, but not a good colof for the fields in white.
If you use any other custom CSS properties I would need to know them to specify how to alter the code
I believe that we can close this thread as there is no update for a month.