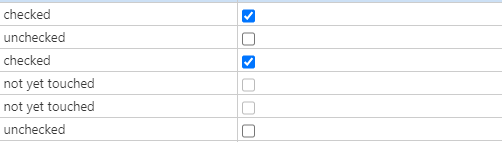
I have noticed that checkbox renderer is actually making a distinction between value beein set to false nad undefined (and probablu null as well)
Here you can see that untouched checkboxes (undefined value) are grayed out while manually modified and unchecked checkboxes are solid black.
The question is, is there a way to actually set undefined value using checkbox editor/renderer?
I am asking because I have to be able to edit “nullable bool” value which can be true/false/undefined-null and I will probably use dropdown for that - but yet I have noticed that slight difference so maybe it is already available somehow?
Hi @sebastian.choina
You are right, the checkbox changes. It is given a noValue className when there’s null or undefined instead of the boolean. If you want to set it from boolean to null/undefined that only by calling the setDataAtCell() method like here https://jsfiddle.net/L28w34bz/5/ or by the setDataAtRowProp() method for object data.
Its about how user can do that from the UI.
I have noticed already that I can do it either by removing value using text editor (double click) or hitting delete on the cell. Is it documented?
Its about how user can do that from the UI.
They can only select/deselect the cell which makes it turn between true/false. But… you may add a shortcut that changes the cell value to null or undefined. In Handsontable v12 we introduced Shortcut Manager which makes adding shortcuts easier than what we previously did with the afterOnCellMouseDown hook.
Here’s Handsontable example - JSFiddle - Code Playground an example of a new shortcut CMD + A that prints a message in the console - the logic is kept in the callback. And if you want to change only the checkbox’s value to null/undefned you can add a condition to replace the value only when it’s a checkbox.
What you’d need
hot.getSelectedLast() to get the coordinates of the cellhot.getCellMeta().type to use those coordinates to check the cell type
I guess that users will be instructed to use DELETE button to unset boolean value, or use text editor to remove it (that worked for me out of the box in vanilla setup of HOT and type:‘checkbox’)
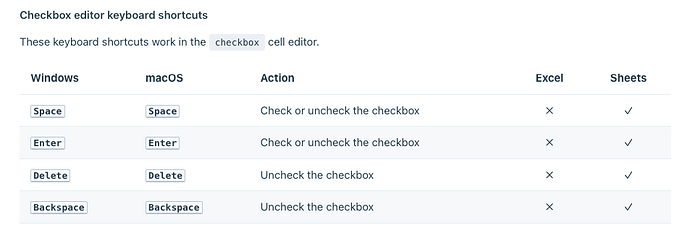
We have the keys defined for the checkbox here (for v12)
So the delete key can change true to false but it won’t make the cell change to null/undefined.
This is a breaking change then as I have Version: 11.0.1 and DELETE button removes the value of the cell (checkbox becomes grayed out)
Are you able to replicate the issue using this demo https://handsontable.com/docs/10.0/checkbox-cell-type? It does not gray out the checkbox on Chrome 101 macOS Monterey for me. I used delete and backspace.
I can, the thing is that I am using renderer not type, which explains a lot
https://jsfiddle.net/zyjbv1sL/
in my case, it is better than using checkbox type
I understand why you might want to use that kind of implementation. But then a cell is defined as a renderer, editor, and validator, and only predefined settings for cellTypes are checked when looking for regressions in tests.
I understand completely. I guess it is just a hidden feature then (and will work in 12 as well ;P)
1 Like