I want to programmatically selectCells using the cell range, but without using the hooks such as getSelectedRange(). I want to use selectCells on initial load itself. I know we can pass an array of array with cell indexes but I am not able to implement the same using cell range, can someone provide an example using the cellRange class itself
Hi @abhay.gupta
Welcome on our forum!
I recommend using afterChange hook with the loadData source of change to call the selectCells() method.
Would that meet your requirements?
Demo: Handsontable example - JSFiddle - Code Playground
Outcome:
Hi, this does provide the outcome but it still doesn’t answer my main question. How to use the cellRange class of Handsontable to do the same. As mentioned earlier, I know about the array of array with cell indexes method, I want to know how can i pass the cellRange object to selectCells and get the same output. Thanks
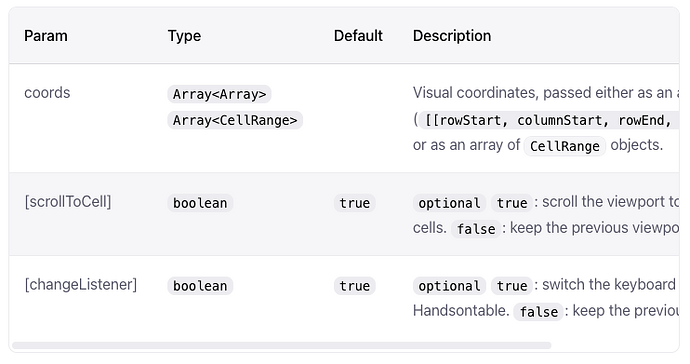
I am not sure if I understand. Are you reffering to the code sample mentioned in the documentation of selectCells()?
// select multiple ranges, using an array of `CellRange` objects
const selected = hot.getSelectedRange();
selected[0].from.row = 0;
selected[0].from.col = 0;
selected[0].to.row = 5;
selected[0].to.col = 5;
selected[1].from.row = 10;
selected[1].from.col = 10;
selected[1].to.row = 20;
selected[1].to.col = 20;
hot.selectCells(selected);
If you’d like to run selectCells() for the data that is collected like this
from: u {row: 1, col: 1}
highlight: u {row: 1, col: 1}
to: u {row: 2, col: 2}
(example getSelectedRange() call)
you would still need to convert that to an array or multiple array of indexes. This method does not accept objects.
Alright, got it. Thank you.
Hello, I am using the select cells method and it’s taking a lot of time to select a huge number of cells. For my use case, I have to select multiple non-consecutive rows, so in such cases what’s the best way of doing it. You can refer to the link for demo purposes. https://stackblitz.com/edit/react-selzx57o?file=src%2FExampleComponent.jsx
You can use the allCellsRangeMultiCells and allCellsArray variable in the handleClick function to see the issue.
Hey @abhay.gupta
It might be better to start a new thread (or use email) to create a new question, but let’s keep this one here.
The selection takes no longer than 1.5s on my Chrome 133/macOS Ventura. Does it take longer on your device?
If so, maybe we can discuss the requirement itself. Could you tell me
- why the cells are getting selected - you want to indicate something to a user?
- what happens before/after those cells are selected?
The issue is that that for my use case, i will have more than 1000 records in most cases and that takes a lot more time to select.
- why the cells are getting selected - you want to indicate something to a user?
Case 1:
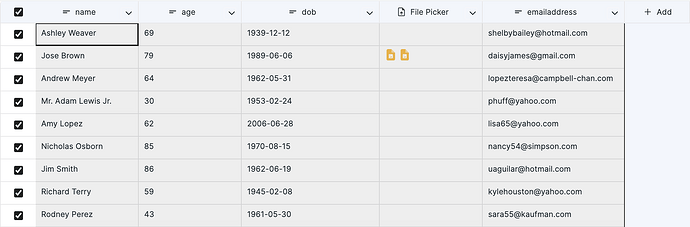
The column header of the row header is with a checkbox which when ticked, selects all the rows. It’s the same as corner header click but with the checkbox. When user unticks one of the rows’ checkbox then I have to keep other rows selected, which I am able to perform using only selectCells() method and that does take time.
Case 2:
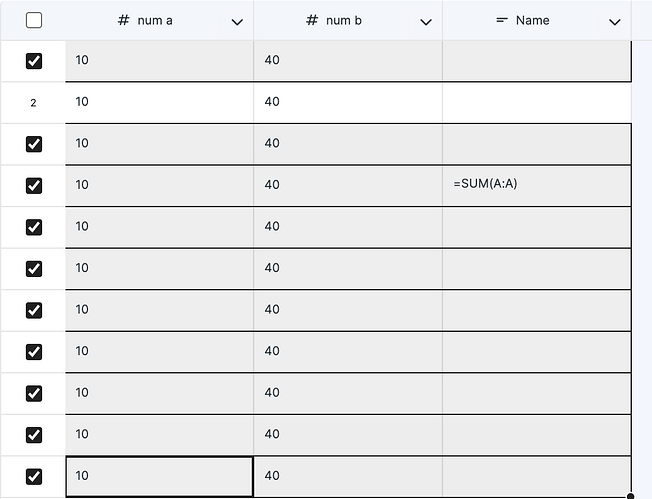
I have checkbox in my row headers as well and when a user ticks the checkboxes I want to show the rows highlighted. I couldn’t use selectRows() method as that only allows continuous selection.
- what happens before/after those cells are selected?
After those rows/cells are selected, user can perform actions like delete row and so on.
You can refer the images below.
@aleksandra_budnik any update on this?
Hi @abhay.gupta
Based on requirements I believe you can also try to use cell meta
- add
classNameto all cells in a given row on the checkbox click indicating that those rows will be affected by the change. That can happen when you usesetCellMeta() - save select rows IDs to be used within
alter()method to remove the row and add new empty rows (that should work faster) - execute
removeCellMeta()to removeclassNamewhen user unchecks the checkbox
ps. I can see that the case is pretty urgent for you, so I recommend switching to emails. Can we continue at support@handsontable.com?
Yes, we can move this conversation to the mail thread.