I am unable to use function lockCarline or renderer inside handsontable which is declared inside a class.
getData(itemId, dataset, itemName) {
let el = document.getElementById(‘fragment’ + itemId);
let hot = new Handsontable(el, {
data: dataset,
viewportColumnRenderingOffset: 27,
viewportRowRenderingOffset: “auto”,
colWidths: 150,
height: 300,
width: ‘100%’,
manualRowResize: true,
manualColumnResize: true,
rowHeaders: true,
columns: this.tableSettings.columns,
columnHeaderHeight: 35,
colHeaders: this.tableSettings.colHeaders,
manualRowMove: true,
manualColumnMove: true,
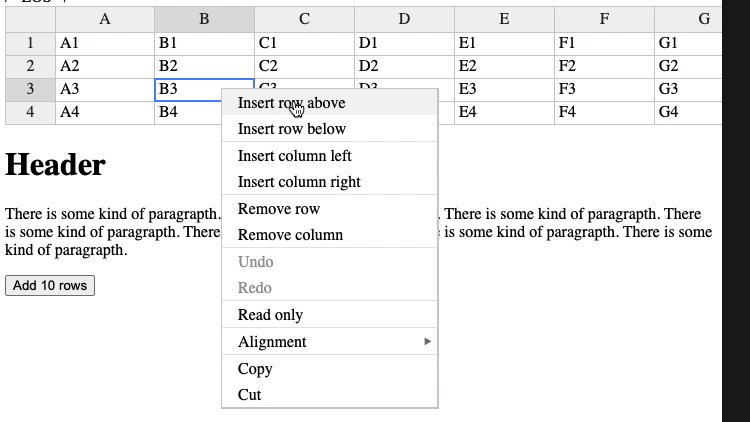
contextMenu: true,
filters: true,
dropdownMenu: true,
afterValidate: function (isValid, value, row, prop) {
if (value == false) {
console.log(value, row, prop)
}
},
afterRenderer: function (td, row, column, prop, value, cellProperties) {
console.log(‘called 1st’);
this.renderer.listen(el, ‘click’, (event) => {
this.lockCarline(key, true, itemName);
})
},
licenseKey: 'non-commercial-and-evaluation'
});
}
lockCarline(carline, openBool, name) {
console.log(carline, openBool, name);
}