Dear @aleksandra_budnik,
I’m looking for any workaround to resolve issue with word wrap text in a cell dynamically, clicking on button.
At first I set up wordWrap: false because I don’t want automatically resizing column by handsontable if a user writes a long text to the cell.
Then doesn’t work my CSS style
.handsontable .wraptext {
overflow-wrap: break-word;
white-space: pre-line;
max-width: 20px;
}
But if I use wordWrap: true, CSS above works well, but then handsontable automatically wraps text which shouldn’t be.
Demo
https://jsfiddle.net/janzitniak/ucjz3twa/14/
Regards
Jan
Hi @jan.zitniak
It seems that both classes are attached to the cell when I click the unwrap button

It is caused by the definition of wordWrap: false, in the initialization settings. You’d need to manipulate with the classes only to get this functionality working.
@aleksandra_budnik thank you for your answer, I found a workaround for my problem, demo is available here
https://jsfiddle.net/janzitniak/ucjz3twa/21/
only I remove wordWrap and set up all cells to unwrap class by:
for (var row = 0; row <= 5; row++) {
for (var col = 0; col <= 5; col++) {
hot.setCellMeta(row, col, 'className', 'unwraptext');
}
}
hot.render();
Regards,
Jan
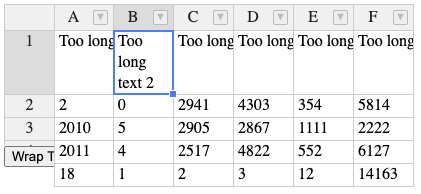
The only thing that may be concerning is the fact that when I select B1 and click ‘Wrap’ I get this
but it may happen only in the app (it depends on your CSS settings in the actual project).
1 Like
Yes @aleksandra_budnik, you are right, this is another issue which I have to resolve …
I do not know if that construction meets your project requirements but using a parent DIV allows you to create a space for the table to expand while keeping the button on the same position https://jsfiddle.net/AMBudnik/7L5sk0xy/ (I’ve added contextMenu to be able to check how it works when we add rows).
1 Like