Hi @kunal
word-wrap is enabled by default (docs: https://handsontable.com/docs/8.2.0/Options.html#wordWrap). When you use colWidths to set up a fixed width for a column text is wrapped and the row height gets larger. Here’s an example https://jsfiddle.net/rxo72msj/
thank you for your answer, But i want wrap text and unwrap text dynamically for multiple selected rows at a time .
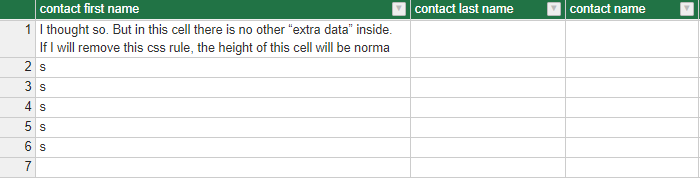
If you do not want to use colWidths you still need to specify a point when the text should be wrapped. In the image above I can see that the columns have the same width. I suppose that you would like to start with a smaller width and exceed it till it reaches some value (like: 200 pixels). Am I right?
I’m referring this code https://jsfiddle.net/AMBudnik/7L5sk0xy/ .but i cant able to wrap and unwrap text for multiple rows at a time.
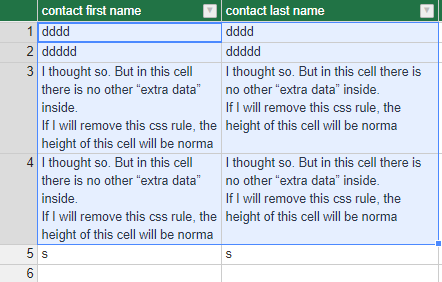
In that demo in line 54 there is a reference to the first selected cell from the selected area (var item = selected[0]). This demo will work only when you select a single cell and then press the ‘wrap text’ button.
If you would like to make it work for the whole table I propose to use a className on the instance level like here https://jsfiddle.net/handsoncode/dhv2nc7a/