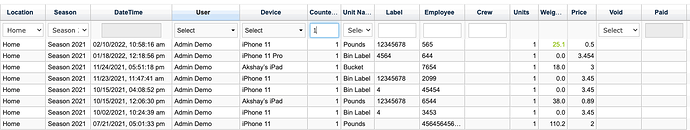
hello there, i’m gong to share one image that has table with the filter column. i want to do something like this with the handsonTable.
In the above image the header and after that it has the filter columns with the filter by option field, by date, and by input/text mode as well. and all are has been with the server side. i want to do something like this.
I know there is something providing by the handsonTable with the ‘as you type demo’ but it has only with input/text and also only at client side. i want it different field type and also with server side.
I just want to get idea that is that anything like provide by handson table. if not than is it possible to do it with the customisation. Please help regarding this.
Thanks
i@farm