Hi,
I want to load the json data into handsontable. The load function is not working. I have already referred to this documentation https://handsontable.com/docs/5.0.1/tutorial-load-and-save.html, i have used the same coding, but it doesn’t work. Please help.
Thank you
Hey @rashmiravi29
can you share more details? What’s the result (error, no data, wrong data)
@aleksandra_budnik I am just getting rows and columns of a table but not the data in the cells. The cell is blank when i try to load the data.
do you use columns in your settings? It would be great if you could prepare a demo or paste the settings.
Hi,
Here is the code which I m trying to load json and make it appear on handsontable. I have fmea.json file in current directory. Is the load logic correct ?
https://jsfiddle.net/rrr7/f74twhqk/
Hey @rashmiravi29
Sorry - I’m still working on a demo for you.
Thank you for the reply @aleksandra_budnik. I have a question.
I am trying to load json because i have a structure of json where the main focus is to relate one column to another. I want to apply mergeCells functionality to it, such that based of one column, the other column must also merge automatically as they will be related. Is it possible to do this?
You can merge cells after you spot that the values changed - for example via afterChange hook.
Can you share a bit more details
- is the functionality made for all the cells in the table
- do this happen before you load data or after user action/edit
- do the cells merge one-to-one, vertically, horizontally or create complex areas
→ The functionality is made for the cells of first three columns.
→ This must happen after the action/edit of data.
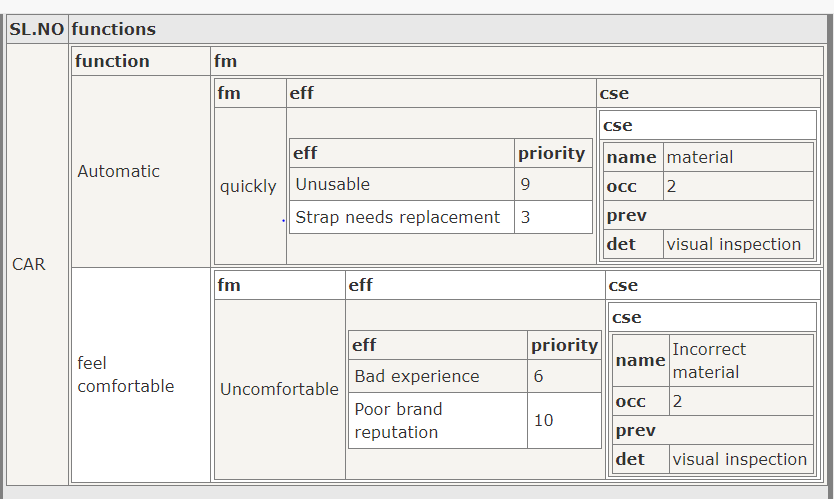
→ The merge should happen the below way, after i put the data. (Please notice the columns merged).
Hey @rashmiravi29
I have created a structure https://jsfiddle.net/qdw7na0b/ for the first part ‘Automatic’. You should be ready to create a send part of it, and after that we’ll be able to discuss all the remaining requirements.
@aleksandra_budnik I don’t want to hardcode it, i want the merge to happen in that structure recursively. Is there any other way other than this? Or can we use loops inside merge? Please give me a lead, to fix this issue.
You can change merged areas whenever you need it to do. Here’s a full tutorial https://handsontable.com/docs/7.1.1/demo-merged-cells.html
To change those settings
mergeCells: [
{row: 1, col: 1, rowspan: 3, colspan: 3},
{row: 3, col: 4, rowspan: 2, colspan: 2},
{row: 5, col: 6, rowspan: 3, colspan: 3}
]
you can call updateSettings.
You can also pass object via function, as long as the pattern
{row: number, col: number, rowspan: number, colspan: number}
is kept.