Hi, I’m trying to see if it’s possible with handsontable to have an inverted table.
I explain myself a little better,
In many places I have seen how they swap the row x column data, converting it into column x row
but I am trying to make the table completely rotated, so that the headers (columns) are the rows and the data that I add or delete, which are normally the rows, become the columns.
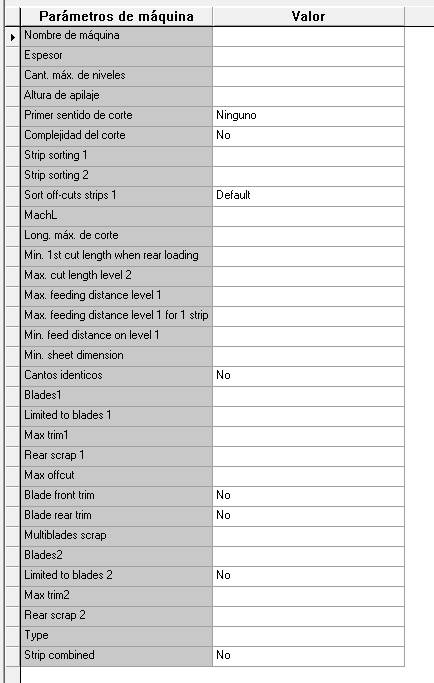
Similar to the table in this program (to give you an idea), it is a table with a single column that can be edited and the rows can be changing (I can show and/or hide them), that is, the behavior and logic from the columns to the rows