Hi,
If i add autocomplete option in column insert column is not working .please suggest me
Hi @kunal
Do you define a fixed amount of columns - for example by using columns option?
yes i’m defining . please refer below code.
columns: [
{
type: ‘autocomplete’,
source: autocompleteArray,
strict: false
},
{type: ‘numeric’},
{
type: ‘autocomplete’,
source: autocompleteArray,
strict: false,
visibleRows: 4
},
{
type: ‘autocomplete’,
source: autocompleteArray,
strict: false,
trimDropdown: false
}
]
We haven’t updated our docs yet, but as mentioned here
the alter() method that we use to add new columns can be only used for array data. If you use object data you and still want the user to add new columns you should define under what key they should appear.
How to do that
If you already defined your columns you’d need to update them. The best way to do it is to call the updateSettings() method. That requires creating a custom dropdownMenu.
Here Handsontable example - JSFiddle - Code Playground is an example that you can use to rebuild your columns object. You should add an object to the array of columns in a way it will meet your requirements (set up type, source, settings, etc). I’ve already added the index od a selected column so you’ll be able to push the column on the right index.
As you can see in the demo I’ve also added some predefined options
"make_read_only": {},
"clear_column": {},
"clear_column": {},
"filter_by_condition": {},
"filter_operators": {},
"filter_by_condition2": {},
"filter_by_value": {},
"filter_action_bar": {}
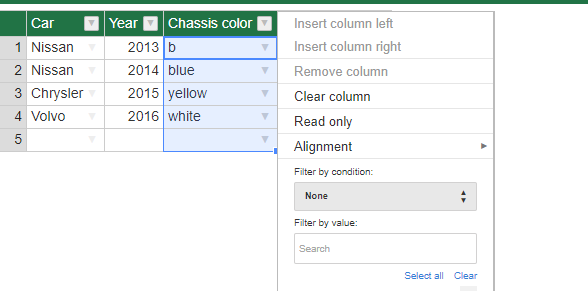
You can add and remove them within a custom context menu. You’ll find the keys here Context menu - JavaScript Data Grid | Handsontable
Here https://jsfiddle.net/Lx5ef9op/1/ if i click on add column on left neighbor columns are getting deleted.i dnt want like that .i want neighbor columns to remain instead of deleting when i am adding additional column on left .
- our issue is when we are using autocomplete like this
columns: [
{ type: ‘autocomplete’,
source: jsState,
strict: false
},
]
table.alter(‘insert_col’,1,1); this event not work
My demo wasn’t a complete answer to your needs @kunal that is why I wrote
You should add an object to the array of columns in a way it will meet your requirements (set up type, source, settings, etc).
You have to replace (line 47)
let newColumnForm = [{}];
with anything that will generate a new array of objects. I recommend checking out splice method.
If i’m using autocomplete option new columns are not creating .i tried whatever u shared code but the problem is new columns are creating but position of row data is constant means its not moving .
In below code i’m trying display text length of specific column data in new column .If i use autocomplete new column is not creating .please suggest me how to do
function length(){
var colNumber =prompt(‘Column Number’);
if(colNumber){
table.alter(‘insert_col’,parseInt(colNumber)+1,1);
var totalData =table.getData();
var test=[];
totalData.forEach(function(row,index){
if(row[colNumber]){
var afterCol =parseInt(colNumber)+1;
row[afterCol]=row[colNumber].length;
}
test.push(row);
})
table.loadData(test);
alert(‘Successfully Done’);
}else{
alert(‘Please Enter Column Number’);
}
}
It seems that you may have issues while using splice method to update columns cause of this issue https://github.com/handsontable/handsontable/issues/5727
It adds the columns but you get an error in the console.
When it comes to your code samples there are some variables missing but I also do not see a declaration for an autocomplete cell type. I guess that you’re adding it to your dropdown menu. Maybe you’ll be abe to share your latest progress in a JSFiddl.
I guess that we can close this topic as there’s no reply for more than a week.