Hello,
I just migrated my product to version 8.4.0 of Handsontable and I’m encountering an annoying but not very important bug.
When I’m activating the comments plugin, there is an error thrown in the console each time I click outside of the hot table (anywhere else in my app).
The error I’m getting is
Cannot read property ‘row’ of null
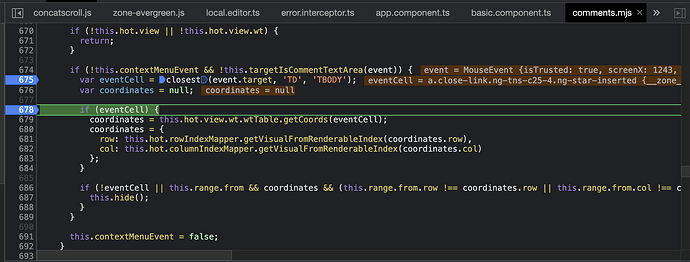
at Comments.onMouseDown (comments.mjs:681)
at HTMLDocument. (comments.mjs:282)
After some investigation, it seems that line 675 of this file is targeting not an Handsontable element, but something outside that belongs to my UI.
I was not able to reproduce it easily on a plunkr, so I guess it has something to do with my HTML structure wrapping my hot instance.
If you had any idea where I could look it would be of great help.
Thanks a lot in advance,
Nikolas.
Hi @nikolas.ethore
Have you tried to comment our the custom code? Maybe there are some hidden cells or cells that are removed during mouse down event.
Hi @aleksandra_budnik
It is very simple table so I don’t understand what I would need to remove.
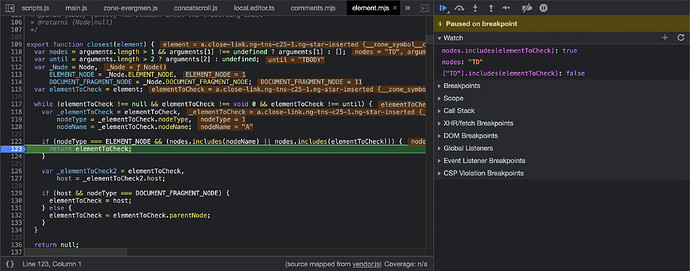
I did some further investigation on the code with Chrome inspector and figured out that in the method closest() which is defining eventCell, the code is looking for a boolean defined by a code like String.includes(HTMLObject) (nodes.includes(elementToCheck)), which returns always true and then return a wrong eventCell.
It seems to be a very specific case, where nodes is just a string and not an array of string. If I put my nodes string inside an array, result of the includes is correct (false).
I don’t know what is triggering it but I would guess on a bug somewhere around this check.
If you’ve any idea on how to fix that, it would be very helpful.
Thanks a lot in advance,
Nikolas.
Hi @nikolas.ethore ,
I tried to reproduce the problem you reported. Unfortunately, the only one I can reproduce is already on our issue-board: https://github.com/handsontable/handsontable/issues/6188.
I used the following example: https://stackblitz.com/edit/angular-ivy-2ypxtc?file=src%2Fapp%2Fapp.component.ts.
Could you share some additional details such as:
- angular version,
- which hooks do you use (and how)?
- other modules used in the project (e.g. UI components, routing etc.),
- is
<hot-table> element inside the element with a conditional/loop attribute (ngIf, ngSwitch, ngForOf)?
And any other details you can share with us and might help us reproduce the issue.
Hi @piotr.laszczkowski ,
We are building a huge app, so it could come from several places unfortunately …
Angular is version 8.2.14
We are using :
- afterScrollHorizontally
- afterScrollVertically
- afterSelection
- afterChange
- beforeAutofill
- beforePaste
- beforeOnCellContextMenu
- afterBeginEditing
- afterSelectionEnd
- afterOnCellMouseDown
- afterDocumentKeyDown
- afterOnCellMouseUp
- afterDeselect
- afterSetCellMeta
Related to the grids, not many other components except ngx-bootstrap and routing from angular.
Yes is withing a *ngIf, itself inside a *ngFor.
I don’t know why, but the issue was not there on HoT 7.4.2 (our previous version) and appeared when migrating to v8.4.0. I didn’t tried yet going to v9 yet.
I guess it is related to some specific DOM structure we are using, but I cannot figure out what for the moment.
Thanks in advance,
Nikolas.
Indeed, it might be even something that is not strictly related to Handsontable.
Besides, I prepared an example with the following dependencies:
- handsontable@8.4.0,
-
@angular/* v8.2.14
-
@handsontable/angular v8.4.0
- handsontable v8.4.0
- ngx-bootstrap v5.6.2
- bootstrap v4.6.0
Here you can find a demo: https://stackblitz.com/edit/angular-ivy-mtcyj3.
I used routing, accordions and still, I’m not able to reproduce your issue.
Could you help us adjust that configuration to be closer to your use case? If not, I can only suggest contacting us at support@handsontable.com.