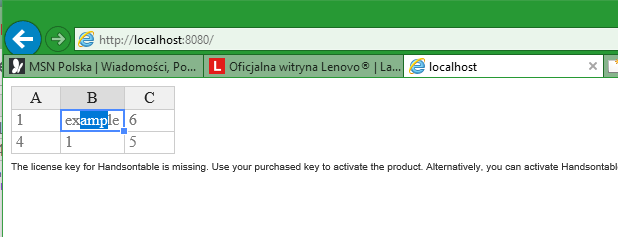
Issue with fragmentSelection. It works on chrome, but not on Internet Explorer. What’s solution for that issue? Is it bug in handsontable?
Thank you for sharing. I will check that out and let you know my thoughts.
I have tried those settings
let box = document.querySelector('.example');
let hot = new Handsontable(box, {
data: [[1,"example",6],[4,1,5]],
colHeaders: true,
fragmentSelection: true
})
on my local app and it works the same on Chrome, Edge and IE. You’re able to select a part of the text but the selection does not remain,
You can try with readOnly, becouse with those settings doesn’t works on IE.
I think that it might be related to the device.
It works with `readOnly: true’ as well.
I’ve tested it on Windows 10 Home, v.1803
Can you share your OS information and record the bug?
I guess that it’s solved or doesn’t occur any more as there’s no response.