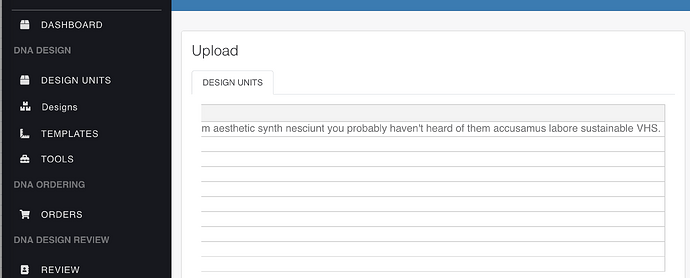
I’m having some trouble resizing a table when a side nav-bar is collapsed. In the first screenshot you can see the right edge of the table nicely aligned with the parent container when the menu is toggled on:
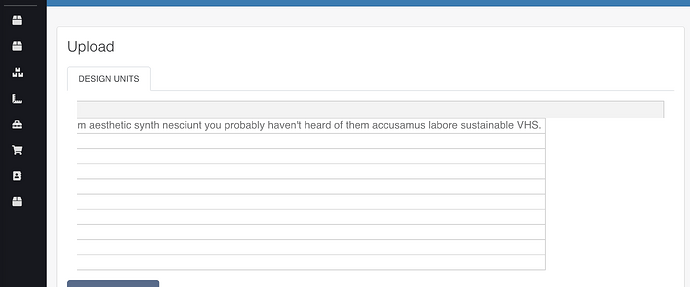
In the second screenshot, where the menu has been collapsed, you can see that while the column header has resized properly the table body has not:
Is there anyway to keep the table body in sync with the header?
Thanks!