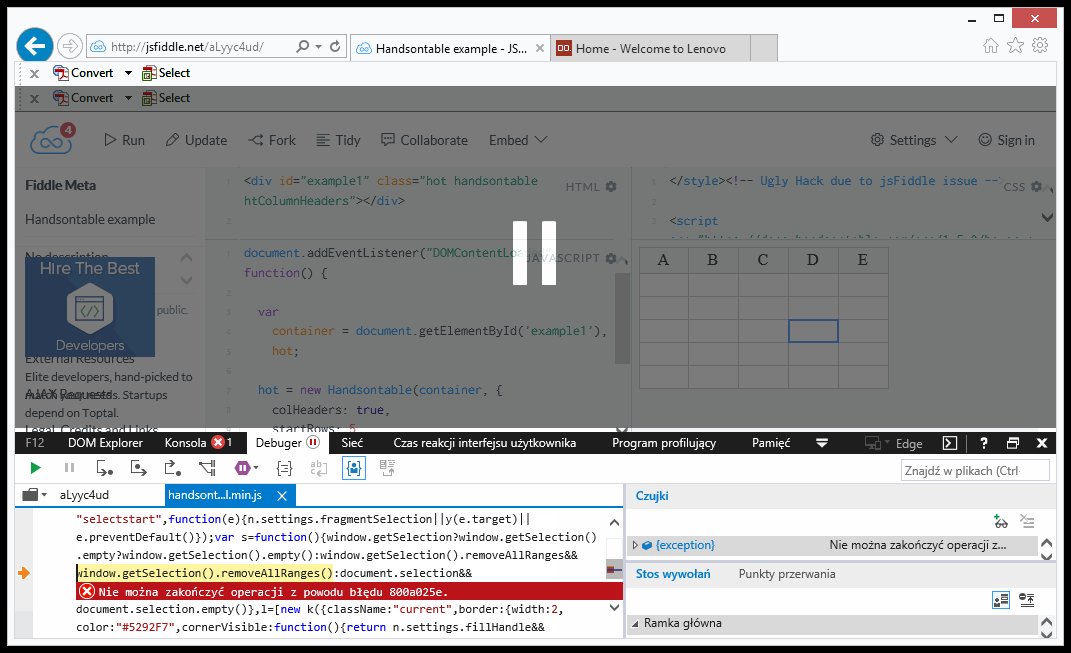
I get a repeatable pop-up message box JavaScript runtime error: Could not complete the operation due to error 800a025e under Internet Explorer (tested in latest 11, normal native/HTML5 mode), making my Hots unusable for IE users. I present a solution for you at the end of this post.
To reproduce, create any old Hot (e.g. default 5x5 cells, no content), and create at least some numeric cells, e.g. declare the whole table as { type: "numeric" }. Now, I do not know whether this will occur under other circumstances; I only know that a Hot with no settings does not exhibit the behaviour, while some numeric cells show it up; there may well be other cases.
Now, simply click to edit in a cell, then click to edit in another cell. (You may have to do this a few times and/or rapidly, though I find it happens immediately.) You should get the JavaScript error pop-up.
The error is happening in handsontable.full.js, function clearTextSelection, around line 19,910. The “crash” is on the statement window.getSelection().removeAllRanges();.
This is not a “fault” in your code, per se, rather it appears to be a known IE issue. See http://stackoverflow.com/a/37580789/489865 “Javascript: error 800a025e using range selector”:
The issue itself is caused by non-text (for example table) elements getting collected together with other elements within a TextRange collection. Attempting to clear the collection while these table elements remain within the collection will unconditionally cause the reported error above.
The issue affects IE 9/10/11
I change your function by inserting the code recommended there at the start, so that it now reads:
var clearTextSelection = function() {
if (document.body.createTextRange) { // All IE but Edge
var range = document.body.createTextRange();
range.collapse();
range.select();
} else if (window.getSelection) {
if (window.getSelection().empty) {
window.getSelection().empty();
} else if (window.getSelection().removeAllRanges) {
window.getSelection().removeAllRanges();
}
} else if (document.selection) {
document.selection.empty();
}
};
See how it now tests for document.body.createTextRange first.
I have searched handsontable.full.js and that is the only occurrence of removeAllRanges() I can find.
With this change all now seems well under IE. It continues to work as before under Chrome/Firefox, where the new code line does not apply.
Will you amend your supplied code accordingly in the next release (else I will have to change every release you now make accordingly)?
Many thanks in advance.