Hello, I have to implement a save button and it is disabled when there is atleast one invalid cell present in handsontable and enabled when all data present valid in handsontable.Could you pls provide me a demo in React for that?
To construct your condition you should use the following method https://handsontable.com/docs/api/core/#validatecells
as mentioned in the docs
hot.validateCells((valid) => {
if (valid) {
// ... code for validated cells
}
})
is the only condition you need (+ else to make your button deactivated).
Thank you so much @aleksandra_budnik for help.I am exactly looking something like this
Can i ask one more Question :- "If i want to add both colHeaders like A,B,C,D…etc and a my custom column header like [‘ID’, ‘FirstName’, ‘LastName’] like that is it Possible in handsontable??
And then what should be the end result? Something like this?
[‘ID’, ‘FirstName’, ‘LastName’, ‘D’, ‘E’…]
![]()
i want to achieve something like that is there any possible way?
Maybe something like this https://jsfiddle.net/Le38rqzc/6/
@aleksandra_budnik But What if column length is greater than 26 it will fail ?
I was going to ask if you need more 
Well, we use this helper https://github.com/handsontable/handsontable/blob/master/handsontable/src/helpers/data.js#L13 to generate a single header label. So you can use it to create an n-length array for your nestedHeaders
Example
let ht = Handsontable.helper.spreadsheetColumnLabel(0);
// result `A`
let ht = Handsontable.helper.spreadsheetColumnLabel(60);
// result `BI`Thanks @aleksandra_budnik Got the logic i created an array with Label ‘A’,‘B’,‘C’,…etc. in nested headers
I’m glad to hear that everything is working well. Let me know if you would need anything else.
Hi @aleksandra_budnik I need a help regarding nested Headers when i pass empty data prop in handsontable table nested Header does not appear in table view why is that?
could you please check if this issue is what you are currently experiencing https://github.com/handsontable/handsontable/issues/8984? We’ve been just notified about that issue from one of our users.
Yes something like that @aleksandra_budnik One More Question if i want to validate dateRange like one column have startDate and another column have endDate so user can select only date which are greater than startDate in endDate column. Do u provide a demo or an example on that??
I do not have an example like that but I can share some tips.
Here https://jsfiddle.net/7b4pszko/ is an example that disables some of the dates. That mechanism will be useful to block the dates.
Now here https://handsontable.com/blog/articles/2016/4/expand-your-app-with-cell-dependencies is a blog tutorial on how to handle cell dependencies. Usually, those dependencies are
- checking what cell is changes
- if that cell should trigger the change of any other cell you get their coordinates or/and values
- used those values to update your data (
setDataAtCellmethod) or cell meta (setCellMetamethod)
Actaully @aleksandra_budnik I want to set minDate in datePickerConfig accordingly. how do i get startDate value so that i can put value according to it? and StartDate column is just previous than endDate column
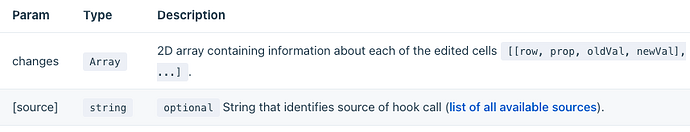
if startDate is in column 0 (first one) you can use the getDataAtCell(row_index, 0) to get the string representation of the date. If user changes the date you can use the mentioned afterChange hook that returns
ref: Hooks API reference - JavaScript Data Grid | Handsontable
Thanks @aleksandra_budnik for help You can close this ticket.