I’m using Vue wrapper of handsontable along with Nuxt JS.
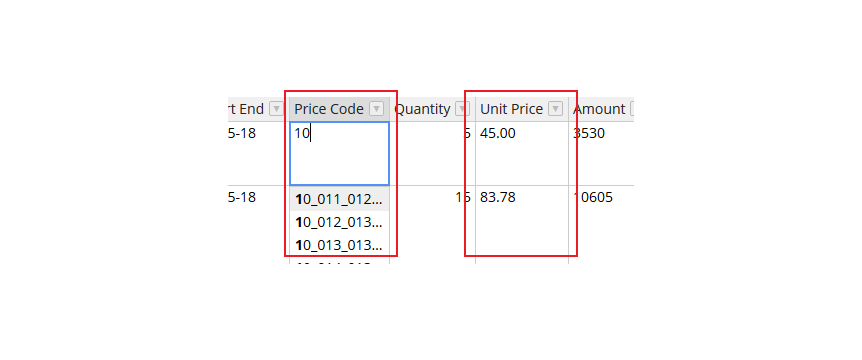
UseCase: I need to search for a item which holds a code and unit price. Since handsontable does not have anything out of the box I have used handsontable-key-value 3rd party plugin to search for the item. After searching I can get the unit price of selected item and manually set it to the populated data set. But that changed unit price is not rendered straight away in the cell. If I click on that cell only it displays.
{data: ‘support_item_number’, type: ‘key-value’, filter: true, source: this.searchPriceGuide, strict: false, keyProperty: ‘id’, valueProperty: ‘support_item_number’},
{data: ‘quantity’,type: ‘numeric’},
{data: ‘unit_price’,type: ‘numeric’},
Hey @thilina.dulanjana
I’m not sure if we would be able to help if the solution requires a 3rd-party library but if you could share the code in a demo I’ll be happy to check it out for you.
@aleksandra_budnik I have found this article. I need to implement a similar scenario as Select-dependent cells topic of that article.
But the article explains on using vanilla js. I’m using vue wrapper. Can you please elaborate how to do the mapping because I cannot directly call
this.setDataAtRowProp(row, ‘owner’, owner, ‘internal’);
as in the example.
My HTML:
<hot-table
:data="invoiceList"
:col-headers="colHeaders"
:columns="columns"
:after-change="afterChange"
dropdown-menu="true"
/>
My JS Method:
i> mport { HotTable } from ‘@handsontable/vue’
import Handsontable from ‘handsontable’
methods: {
async afterChange(data, eventSource) {
if(data != null){
let rowId = data[0][0]
let colId = data[0][1]
let newValue = data[0][3]
let id = this.invoiceList[rowId].id
let body = {
“op”: “replace”,
“path”: /${colId},
“value”: newValue
}
await this.$axios.patch(/api-endpoint/${id}, body)
// here I want to set the data of a cell
this. setDataAtCell(row, column, value) // but this gives me an TypeError: this.setDataAtCell is not a function error
}
},
}
Here https://jsfiddle.net/a802gbvx/ is an example on how to change values (in this case setDataAtCell as data in an array of arrays) in a Vue instance of Handsontable.
Yes @aleksandra_budnik
It helped me to manage my work. Thanks for helping out and following up.
Great. I’m really glad to hear that.
Thank you for the update.