Continuing the discussion from Making the columns collapsible when the headers are dynamic:
Sorry for the late resposne.
example
Please see the above example… I want to make it dynamic, the nested headers with collapsible row and column, and data. How can I achieve that. @aleksandra_budnik You mentioned passing it as a function. Can you share an example in angular will be very helpfull
Hey @shinoyjose009
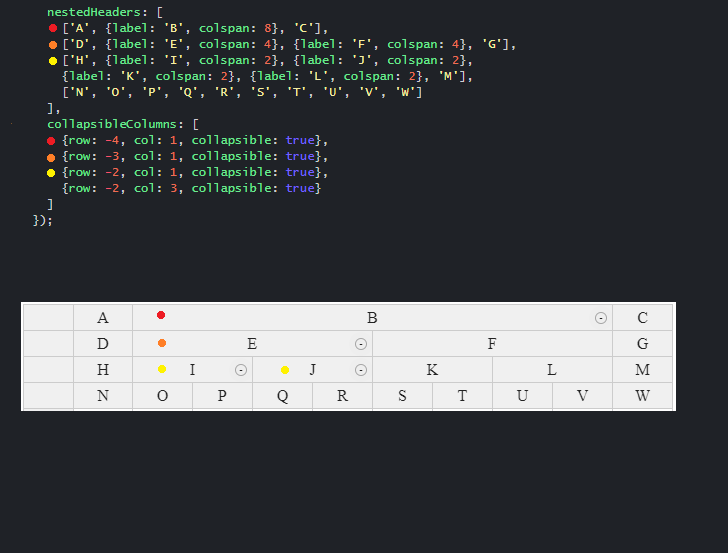
I do not have any sample of a function. However, if we look at this picture
we can see the correlation between the rows marked with dots.
First object in the collapsibleColumns array contains row that is always (-1) * nestedHeaders.length. Then the col key in the collapsibleColumns object for the row is the object’s position (in this case { label: 'B', colspan: 8 } in the 1st rows of the nestedHeaders array.
Creating such a function sounds complex. But when you discover what’s the pattern for your application it should be easier to make it work automatically.
Thanks @aleksandra_budnik for this example. Do we need collapsibleColumns array attribute for collapsing columns. If we use collapsibleColumns: true it will work right?
I will try passing the nestedHeader property values as dynamically and check if any issues.
Sure, you can use ‘true’. But then all the sections of nestedHeaders are going to be collapsible - here’s an example https://jsfiddle.net/handsoncode/q5mk98rx/