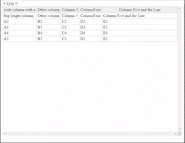
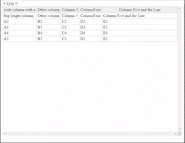
I am using nestedHeaders with manualColumnResize: true and stretchH: 'last'.
All columns get rendered correctly and the last one were screeched until the width end. However if I resize the first column and to be bigger and than resize it to a width smaller then the header text the first column width has the header text width not what I resized to and the last column were resized considering the first resized width value so it is bigger than the expected.

Code example:
Hi @higor.correa
I am not sure if I understand the scenario of reproduction. Could you please write in steps (1, 2, 3…) what should I do to replicate the issue? The GIF is small and it’s hard to see what happens there.
Sorry I didn’t realize the gif was so small 
Here are the steps:
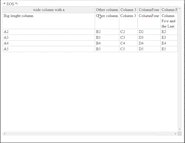
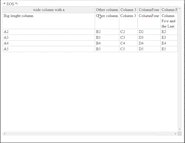
- increase the first column size. First and last columns are resized correctly.
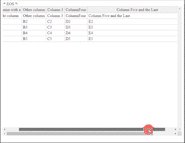
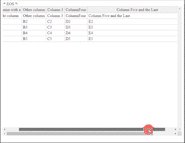
- Decrease the first column size to be smaller than the header text. The last column is resized correctly BUT the first column does not get smaller than the header text.
This creates a not intended scroll
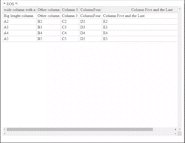
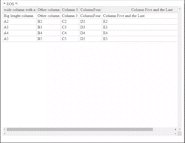
Ah, I see. So, the version in the demo is one published in December 2019. When we update to the newest version the scroll does not appear https://jsfiddle.net/6zmqyvw0/ (v13.0.0).
However, when it comes to the option for cutting the header label to the desired width you would need to change nestedHeaders to colHeaders like here https://jsfiddle.net/y37508zu/. If you have only one level of headers that does not change anything for the users.
You’re more than welcome @higor.correa
I’m closing this topic as solved. However, feel free to open a new one when needed.