Following is the JSON format
var myJson = {
“propertyValues”: [
{
“propertyName”: “Physico-Chemical Properties”,
“propertyId”: 1,
“unit”: “000’$”,
“isEditable”: true,
“keyName”: “physioChemical”,
“lastUpdatedById”: “99300”,
“lastUpdatedDate”: “24-Oct-2017 22:37”,
“propertyValues”: [
{
“id”: 21000,
“year”: 2019,
“value”: “”,
“name”: null,
“editTable”: false,
"quartes": [
{
"value": "20",
"name": "Q1"
},
{
"value": "20",
"name": "Q2"
},
{
"value": "20",
"name": "Q3"
},
{
"value": "20",
"name": "Q4"
}
]
},
{
"id": 21001,
"year": 2020,
"value": "",
"name": null,
"editTable": false,
"quartes": [
{
"value": "20",
"name": "Q1"
},
{
"value": "20",
"name": "Q2"
},
{
"value": "20",
"name": "Q3"
},
{
"value": "20",
"name": "Q4"
}
]
},
{
"id": 21002,
"year": 2021,
"value": "",
"name": null,
"editTable": false,
"quartes": [
{
"value": "20",
"name": "Q1"
},
{
"value": "20",
"name": "Q2"
},
{
"value": "20",
"name": "Q3"
},
{
"value": "20",
"name": "Q4"
}
]
},
{
"id": 21003,
"year": 2022,
"value": "",
"name": null,
"editTable": false,
"quartes": [
{
"value": "20",
"name": "Q1"
},
{
"value": "20",
"name": "Q2"
},
{
"value": "20",
"name": "Q3"
},
{
"value": "20",
"name": "Q4"
}
]
},
{
"id": 21004,
"year": 2023,
"value": "",
"name": null,
"editTable": false,
"quartes": [
{
"value": "20",
"name": "Q1"
},
{
"value": "20",
"name": "Q2"
},
{
"value": "20",
"name": "Q3"
},
{
"value": "20",
"name": "Q4"
}
]
},
{
"id": 21005,
"year": 2024,
"value": "",
"name": null,
"editTable": false,
"quartes": [
{
"value": "20",
"name": "Q1"
},
{
"value": "20",
"name": "Q2"
},
{
"value": "20",
"name": "Q3"
},
{
"value": "20",
"name": "Q4"
}
]
},
{
"id": 21006,
"year": 2025,
"value": "",
"name": null,
"editTable": false,
"quartes": [
{
"value": "20",
"name": "Q1"
},
{
"value": "20",
"name": "Q2"
},
{
"value": "20",
"name": "Q3"
},
{
"value": "20",
"name": "Q4"
}
]
},
{
"id": 38212,
"year": 2026,
"value": "",
"name": null,
"editTable": false,
"quartes": [
{
"value": "20",
"name": "Q1"
},
{
"value": "20",
"name": "Q2"
},
{
"value": "20",
"name": "Q3"
},
{
"value": "20",
"name": "Q4"
}
]
},
{
"id": 47098,
"year": 2027,
"value": "",
"name": null,
"editTable": false,
"quartes": [
{
"value": "20",
"name": "Q1"
},
{
"value": "20",
"name": "Q2"
},
{
"value": "20",
"name": "Q3"
},
{
"value": "20",
"name": "Q4"
}
]
}
]
},
{
"propertyName": "Methods of Analysis",
"propertyId": 2,
"unit": "000'$",
"isEditable": true,
"keyName": "analysisMethod",
"lastUpdatedById": "99300",
"lastUpdatedDate": "24-Oct-2017 22:37",
"propertyValues": [
{
"id": 21000,
"year": 2019,
"value": "",
"name": null,
"editTable": false
},
{
"id": 21001,
"year": 2020,
"value": "",
"name": null,
"editTable": false
},
{
"id": 21002,
"year": 2021,
"value": "",
"name": null,
"editTable": false
},
{
"id": 21003,
"year": 2022,
"value": "",
"name": null,
"editTable": false
},
{
"id": 21004,
"year": 2023,
"value": "",
"name": null,
"editTable": false
},
{
"id": 21005,
"year": 2024,
"value": "",
"name": null,
"editTable": false
},
{
"id": 21006,
"year": 2025,
"value": "",
"name": null,
"editTable": false
},
{
"id": 38212,
"year": 2026,
"value": "",
"name": null,
"editTable": false
},
{
"id": 47098,
"year": 2027,
"value": "",
"name": null,
"editTable": false
}
]
}
]
};
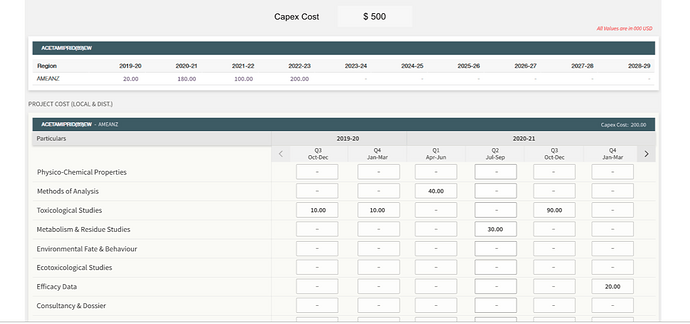
Following is the Excel structure we are looking to build >> Particular wise, year wise and every year quarterwise data in the same row
Which of the databinding technique do I need to use?