Hi,
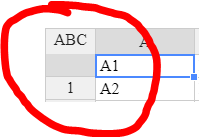
As per the link(Handsontable is a JavaScript data grid that looks and feels like a spreadsheet - Available for React, Angular, and Vue) I had merged the headers, but I am facing issue while selecting the first cell of the table, such as the top portion of the header is not getting selected, the demo here(Handsontable example - JSFiddle - Code Playground) will expalin it clearly
Please guide me to fix this.