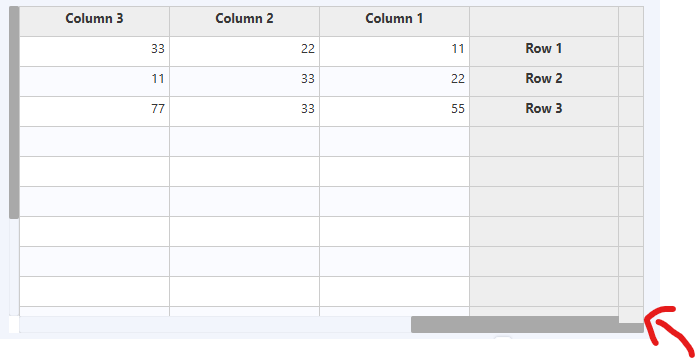
I have a problem with misalignment rows when scroll x and scroll y both shows . its happend only id the down scroll y to the end and this misalignment happend .
this problem start here when both scrollers show:
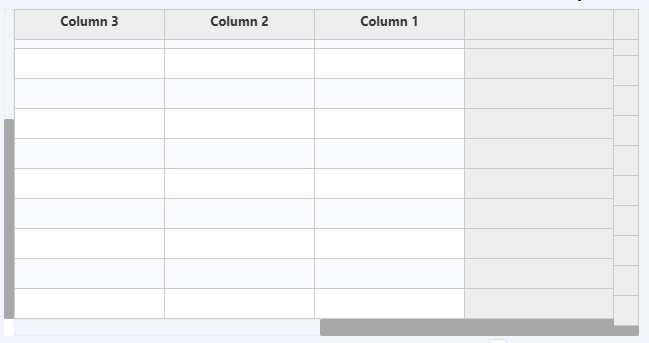
and this the misalignment rows after i down till the end of height:
Hi @avivasulin1211
Thank you for contacting us. Can you please share a code demo where the problem can be replicated?
@adrian.szymanski
I changes to height of table by the number of rows (input) every time so i copy the logic for this too.
(I dont think this the problem)
const updateDynamicHeight = () => {
const rowHeight = 30;
const space = 48;
const numberOfRows = formData.graphData?.rowsNumber || 10;
const calculatedHeight = rowHeight * numberOfRows + space;
setDynamicHeight(`${calculatedHeight}px`);
};
useEffect(() => {
updateDynamicHeight();
}, [formData.graphData?.rowsNumber]);
<HotTable
ref={tableDataRef}
data={tableData}
height="auto"
width="100%"
rowHeights={30}
readOnly={readOnly}
colWidths={150}
rowHeaderWidth={25}
rowHeaders={()=> ''}
comments={true}
dropdownMenu={true}
filters={true}
className="table-style"
fixedRowsTop={1}
hiddenColumns={{
indicators: true,
}}
afterCreateRow={() => updateFormData('rowsNumber',tableDataRef.current.hotInstance.countRows()-1)}
afterCreateCol={() => updateFormData('colsNumber',tableDataRef.current.hotInstance.countCols()-1)}
afterRemoveRow={removeCommentFromRow}
afterRemoveCol={removeCommentFromCol}
afterSetCellMeta={handleAfterSetCellMeta}
multiColumnSorting={true}
beforeRenderer={addClassesToRows}
manualRowMove={true}
autoWrapRow={true}
cells={cellStyleConfig}
navigableHeaders={true}
beforeRowMove={lockFirstRow}
afterRowMove={handleAfterRowMove}
licenseKey="non-commercial-and-evaluation"
afterChange={(changes) => handleTableChange(changes)}
columns={columnsConfig}
cell={formData.graphData?.comments}
></HotTable>
@avivasulin1211
I am unable to recreate the issue with this code. Please, use StackBlitz or jsFiddle to prepare a demo.
Hi @avivasulin1211
Do we have any updates here?