hi, I have column that contains the only check boxes , i would like to select all checkbox when i click on header check box and that needs to unselect if i unselect the header check box. I have seen the example in the discussions (https://jsfiddle.net/AMBudnik/s1aojf0u/). but could you please help me with a react example.
In that demo, you only select a column when the checkbox is clicked. This demo http://jsfiddle.net/bcd0x94w/ uses one hook, called afterChange to change the state of all of the checkbox in the column if the first one is checked.
The mechanism you are interested in this only this part
afterChange: function(source, changes){
if(source[0][0] === 0 && source[0][1] === 'available' && source[0][3] === true){
for(var i = 1; i < hot.countRows(); i++){
hot.setDataAtCell(i, 0, true)
}
}
}
where nothing changes for React, besides the declaration of the table, so hot should be replaced with your reference. This tutorial shows how to set up the reference in React https://handsontable.com/docs/react-hot-reference/
Hello. I am using handsontable in React.
I managed to add a checkbox to the column header, but I cannot add an event handler or onChange to it. How to do it? Maybe you have a ready-made example. Thanks.
Hi @tosca
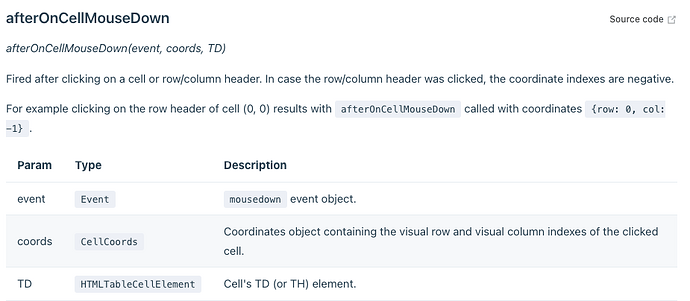
You can use the general hook called afterOnCellMouseDown (ref: Hooks API reference - JavaScript Data Grid | Handsontable)
If you set up a condition to check if the event.target (1st parameter) of coords.row (2nd parameter) is your checkbox you will be able to inject your code.
Please also remember, that when you set up checkbox in any state (let’s say it is not checked) and user checks that checkbox - the state of it is not kept by Handsontable. In means that when the table reloads the checkbox won’t be checked.
Thanks for the quick reply) I’ll try now.
thanks aleksandra, for the steps that u mentioned that works, but lagging with performance, so i have changed in the source data which we are sending and maintained the data with state
Alexandra, thank you very much for your help, your answer helped me a lot!