We have a requirement where we should have nested rows in handsontable. In each row we should be able to add a sub row. Also the drag and drop feature should be available for all rows. In the example which was available, I was able to drag and drop only the child rows. It was not working for parent rows. Is it the existing functionality ?
Also when I focus on parent row and click add new row from the context menu , I am getting “Cannot read property ‘row’ of undefined”. I am getting this error in the example taken from the Handsontable site.
https://handsontable.com/docs/6.2.2/demo-nested-rows.html
Hi @arvjk2002
This issue is related to this one
It was not working for parent rows
Plugins using arrayMapper may don't work properly · Issue #4567 · handsontable/handsontable · GitHub Unfortunately I do not know when it’ll be fixed. However, once it’s ready I can send you a message.
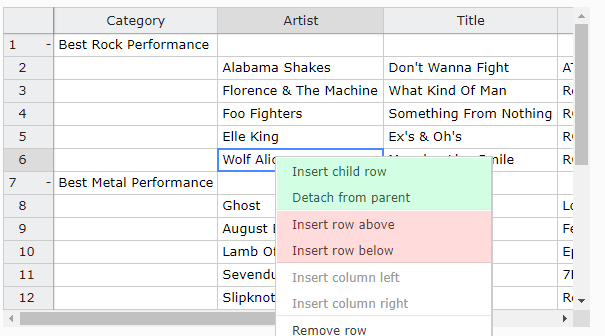
When it comes to context menu please ignore options on the red field
Only insert child row and detach from parent should work there. If you do not want the user to be confused I can recommend creating a custom set of values for the context menu.
Hi ,
Thanks for the reply 
Regarding the first part, is it possible to drag a child row and make it as a parent row and vice versa.
Or is it limited only from first parent’s children to second parent’s children .
Also is multiple nested rows possible for a single row ?
no, once you define a row as a child it stays a child.
Also is multiple nested rows possible for a single row
we support only one level children, meaning, a child cannot have a child
Ok thanks a lot for the clarification 
You’re welcome.
If you’d have any other questions please create a new topic.
For anyone interested in this topic - please update your Handsontable to version 8 where this issue is fixed.